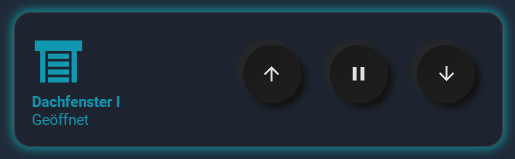
Habe das gerade mal für dich nachgebaut und funktioniert soweit wie gewünscht mit der custom:button-card. Die Optik sollte auch schon im Großteil wie in deinem Beispiel sein. Den kleinen Rest musst du dir nach deinen Wünschen anpassen. Der erste Button ist noch mit meinem PC Licht verbunden, um die tap_action zu testen. Auf jeden Fall, funktioniert hier die tap_action, was deine eigentliche Eingangsfrage war. ![]()
type: custom:button-card
show_state: true
show_label: true
name: Dachfenster I
state_display: Geöffnet
icon: mdi:window-shutter
layout: vertical
styles:
card:
- background: var(--card-background-color)
- border-radius: 16px
- box-shadow: 0 0 10px 2px rgba(0, 255, 255, 0.5)
- padding: 16px
- color: var(--primary-text-color)
icon:
- width: 60px
- color: "#1799b2"
name:
- justify-self: start
- font-size: 14px
- font-weight: bold
- color: "#1799b2"
state:
- justify-self: start
- font-size: 14px
- color: "#1799b2"
grid:
- grid-template-rows: 1fr auto auto
- gap: 0px
custom_fields:
controls:
card:
type: horizontal-stack
cards:
- type: custom:button-card
icon: mdi:arrow-up
show_name: false
styles:
card:
- width: 55px
- height: 55px
- margin: "-80px 10px 10px 10px"
- border: 1px solid var(--button-border-color)
- border-radius: 50%
- background: linear-gradient(145deg,#191919,#1e1e1e)
- color: var(--button-text-color)
- cursor: pointer
- box-shadow: "5px 5px 6px #111111, -5px -5px 6px #272727"
tap_action:
action: call-service
service: switch.toggle
service_data:
entity_id: switch.pc_led_pv_led
- type: custom:button-card
icon: mdi:pause
show_name: false
styles:
card:
- width: 55px
- height: 55px
- margin: "-80px 10px 10px 10px"
- border: 1px solid var(--button-border-color)
- border-radius: 50%
- background: linear-gradient(145deg,#191919,#1e1e1e)
- color: var(--button-text-color)
- cursor: pointer
- box-shadow: "5px 5px 6px #111111, -5px -5px 6px #272727"
tap_action:
action: call-service
service: cover.stop_cover
service_data:
entity_id: cover.dachfenster
- type: custom:button-card
icon: mdi:arrow-down
show_name: false
styles:
card:
- width: 55px
- height: 55px
- margin: "-80px 10px 10px 10px"
- border: 1px solid var(--button-border-color)
- border-radius: 50%
- background: linear-gradient(145deg,#191919,#1e1e1e)
- color: var(--button-text-color)
- cursor: pointer
- box-shadow: "5px 5px 6px #111111, -5px -5px 6px #272727"
tap_action:
action: call-service
service: cover.close_cover
service_data:
entity_id: cover.dachfenster
card_mod:
style: |
:not(ha-state-icon) ha-icon, ha-state-icon {
margin-left: -5px !important;
--mdc-icon-size: 100%;
--iron-icon-width: 100%;
--iron-icon-height: 100%;
}
sieht dann so aus: