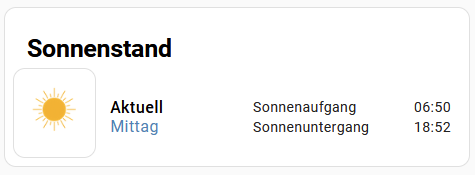
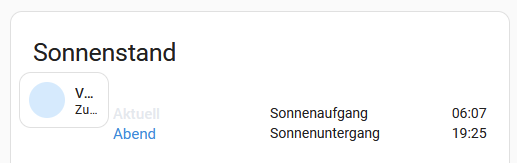
Na super! ![]() Was ich nicht verstehe, warum dort ein Rand/Border angezeigt wird. Dürfte eigentlich nicht sein. Über „Mittag“ müsste auch noch Aktuell zu lesen sein.
Was ich nicht verstehe, warum dort ein Rand/Border angezeigt wird. Dürfte eigentlich nicht sein. Über „Mittag“ müsste auch noch Aktuell zu lesen sein.
Da war noch ein „white“
Aber der Rahmen ist noch da, obwohl
card_mod:
style: |
ha-card {
width: 120%;
margin-left: -10px;
padding-top: 10px;
box-shadow: none !important;
border: none !important;
background: transparent !important;
border-radius: 0px !important;
}
@jayjojayson
Danke dir. Klasse Arbeit ![]()
Hi, so nach einigem Suchen habe ich gelesen, dass die Markdown Card kein richtiges Styling via Card Mod zulässt. Ich frage mich nur, warum es bei mir funktioniert, muss ja irgendeinen Grund haben. Also habe ich eine alternative gesucht, aber das ist auch nicht so leicht, weil ein Template für die Bildabfrage genutzt wird. Letztendlich bin ich bei der mushroom-entity-card als Ausweichmöglichkeit für die markdown-card gelandet.
Du kannst im Code nur die markdown-Card austauschen oder nutzt weiter unten den kompletten neuen Code.
- type: vertical-stack
cards:
- type: custom:mushroom-entity-card
entity: person.eric
show_name: false
show_state: false
icon: none
card_mod:
style: |
ha-card {
background-image: url('{{ states('sensor.sun_position_bild') }}');
background-size: cover;
background-position: center;
border: none;
width: 60px !important;
height: 60px !important;
margin: 15px;
--card-primary-color: transparent !important;
--card-secondary-color: transparent !important;
}
ha-state-icon {
color: none !important;
}
mushroom-shape-icon {
--shape-color: none !important;
}
Hier der komplette angepasste Code:
type: custom:stack-in-card
cards:
- type: custom:mushroom-title-card
title: Sonnenstand
card_mod:
style: |
ha-card {
margin-left: 10px;
margin-bottom: -20px;
}
.title {
font-weight: normal !important;
font-size: 25px !important;
}
- type: horizontal-stack
cards:
- type: custom:layout-card
layout_type: custom:grid-layout
layout:
grid-template-columns: 20% 30% 50%
grid-template-rows: auto
cards:
- type: vertical-stack
cards:
- type: custom:mushroom-entity-card
entity: person.eric
show_name: false
show_state: false
icon: none
card_mod:
style: |
ha-card {
background-image: url('{{ states('sensor.sun_position_bild') }}');
background-size: cover;
background-position: center;
border: none;
width: 60px !important;
height: 60px !important;
margin: 15px;
--card-primary-color: transparent !important;
--card-secondary-color: transparent !important;
}
ha-state-icon {
color: none !important;
}
mushroom-shape-icon {
--shape-color: none !important;
}
- type: vertical-stack
cards:
- type: entity
entity: sensor.sun_position
name: Aktuell
state_color: false
icon: none
card_mod:
style: |
ha-card {
width: 120%;
margin-left: -20px;
padding-top: -12px;
box-shadow: none !important;
border: none !important;
background: none !important;
}
.header {
margin-bottom: -10px;
margin-top: 13px;
border: none !important;
}
.value {
font-size: 15px !important;
font-weight: normal !important;
color: #258adb;
}
.name {
font-size: 15px !important;
color: #e4e8ed !important;
}
- type: vertical-stack
cards:
- type: entities
card_mod:
style: |
ha-card {
width: 115%;
background: none !important;
box-shadow: none !important;
border: none !important;
border-radius: 0px !important;
margin-top: 25px;
margin-left: -50px;
}
:host ::slotted(.card-content) {
padding: 25px 0 0 0 !important;
}
#states > * {
margin: -20px -16px !important;
}
entities:
- entity: sensor.sonnenaufgang_uhrzeit
icon: none
name: Sonnenaufgang
- entity: sensor.sonnenuntergang_uhrzeit
icon: none
name: Sonnenuntergang
@Mika schön, wenn es dir gefällt. ![]()
Du musst natürlich deine Person in der mushroom-card anpassen (vierte Zeile)! ![]()
entity: person.eric
ok, das habe ich auch hinbekommen, aber ich habe keine Ahnung wofür … ![]()
Egal, nun sieht es super aus.
VIELEN DANK!!!
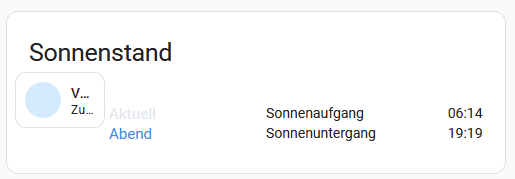
Du musst dir das so vorstellen. Jetzt wird eine mushroom-entity card genutzt und die braucht irgendeine hinterlegte Entität, sonst sieht es aus wie bei dir im Bild. Im Hintergrund der Card wird das Bild über ein Template geladen und der Rest einfach ausgeblendet. Leider habe ich keine andere Möglichkeit gefunden. Mit einer normalen Bild Karte geht das leider nicht. Deswegen finde ich die Markdown-Card eigentlich auch besser. Aber wir wollen ja für alle eine Lösung. ![]()
Wirklich tolle Arbeit ![]()
Wenn ich das richtig verstanden habe, ist es also ganz egal welche Entität das ist. Ich würde dann vielleicht lieber eine allgemeine Entität wie z.B. update.home_assistant_core_update nutzen, die alle haben. Dann wundert sich keiner mehr ![]() LG
LG
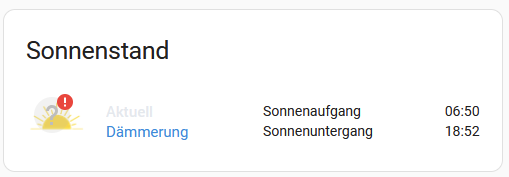
Scheinbar ist durch ein Update die Optik kaputt gegangen:
Kann leider nicht genau sagen, welches es war.
Bei mir sieht alles normal aus, keine Ahnung woran das jetzt liegen könnte.
Schicke mal bitte deinen aktuellen Code, dann kann ich mal schauen, wie es bei mir in HA aussieht.
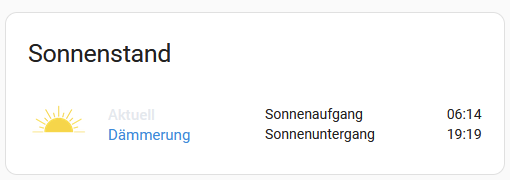
Jetzt habe ich es wieder
Kann es sein, dass da ein Bild fehlt zu dieser Tageszeit?
type: custom:stack-in-card
cards:
- type: custom:mushroom-title-card
title: Sonnenstand
card_mod:
style: |
ha-card {
margin-left: 10px;
margin-bottom: -20px;
}
.title {
font-weight: normal !important;
font-size: 25px !important;
}
- type: horizontal-stack
cards:
- type: custom:layout-card
layout_type: custom:grid-layout
layout:
grid-template-columns: 20% 30% 50%
grid-template-rows: auto
cards:
- type: vertical-stack
cards:
- type: custom:mushroom-entity-card
entity: person.volker_gerdes
show_name: false
show_state: false
icon: none
card_mod:
style: |
ha-card {
background-image: url('{{ states('sensor.sun_position_bild') }}');
background-size: cover;
background-position: center;
border: none;
width: 60px !important;
height: 60px !important;
margin: 15px;
--card-primary-color: transparent !important;
--card-secondary-color: transparent !important;
}
ha-state-icon {
color: none !important;
}
mushroom-shape-icon {
--shape-color: none !important;
}
- type: vertical-stack
cards:
- type: entity
entity: sensor.sun_position
name: Aktuell
state_color: false
icon: none
card_mod:
style: |
ha-card {
width: 120%;
margin-left: -20px;
padding-top: -12px;
box-shadow: none !important;
border: none !important;
background: none !important;
}
.header {
margin-bottom: -10px;
margin-top: 13px;
border: none !important;
}
.value {
font-size: 15px !important;
font-weight: normal !important;
color: #258adb;
}
.name {
font-size: 15px !important;
color: #e4e8ed !important;
}
- type: vertical-stack
cards:
- type: entities
card_mod:
style: |
ha-card {
width: 115%;
background: none !important;
box-shadow: none !important;
border: none !important;
border-radius: 0px !important;
margin-top: 25px;
margin-left: -50px;
}
:host ::slotted(.card-content) {
padding: 25px 0 0 0 !important;
}
#states > * {
margin: -20px -16px !important;
}
entities:
- entity: sensor.sonnenaufgang_uhrzeit
icon: none
name: Sonnenaufgang
- entity: sensor.sonnenuntergang_uhrzeit
icon: none
name: Sonnenuntergang
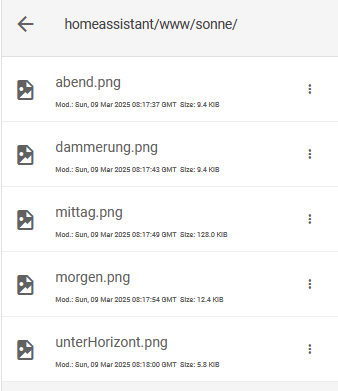
Es sollten 6 Bilder sein. (hoffe hab mich nicht verzählt)
Der Code dafür solltest du in der config oder evtl. sensors.yaml drinnen stehen haben.
Achte auch auf die richtige Pfad angabe
Ich habe nur 5
- sensors:
sun_position_bild:
friendly_name: "Sun Position Bild"
value_template: >-
{% set sun = states('sun.sun') %}
{% if sun == 'above_horizon' %}
{% set azimuth = state_attr('sun.sun', 'azimuth') | float(default=0) %}
{% set elevation = state_attr('sun.sun', 'elevation') | float(default=0) %}
{% if elevation < 0 %}
/local/sonne/unterHorizont.png
{% elif elevation < 10 %}
/local/sonne/dammerung.png
{% elif azimuth < 150 %}
/local/sonne/morgen.png
{% elif azimuth < 200 %}
/local/sonne/mittag.png
{% elif azimuth < 255 %}
/local/sonne/morgen.png
{% else %}
/local/sonne/abend.png'
{% endif %}
{% else %}
/local/sonne/unterHorizont.png
{% endif %}
Sollten aber alle sein
Ich denke nicht, dass das Hochkomma da richtig ist, oder?
Du hast recht sind nur 5
ja das muss da weg
Hi, ups vollkommen korrekt, das ’ darf nicht sein, passe ich gleich oben im code an.
Das es fünf Bilder sind ist korrekt, Sonnenauf- und untergang nutzen das selbe Bild.