Hi an alle,
ich möchte meine Auto entitie Karte transparent machen.
Bisher hat das immer geklappt mit
card_mod:
style: |
ha-card
{background: transparent;
border-style: none;
Aber die Karte weigert sich
hier der Code der Karte
type: custom:auto-entities
card:
type: entities
filter:
include:
- entity_id: "*stromi*"
state: ">0"
options: {}
exclude: []
grid_options:
columns: 12
rows: auto
Jemand eine Lösung?
Danke
Andreas
Hi, mache mal aus dem background tranparent ein background none, dann sollte es wieder klappen.
background: transparent ;
background: none !important;
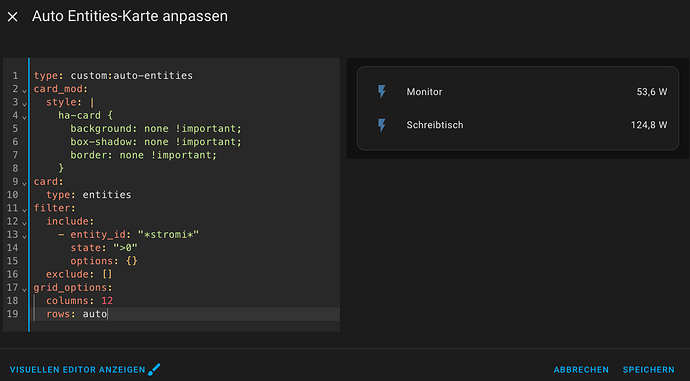
type: custom:auto-entities
card_mod:
style: |
ha-card {
background: none !important;
box-shadow: none !important;
border: none !important;
}
card:
type: entities
filter:
include:
- entity_id: "*stromi*"
state: ">0"
options: {}
exclude: []
grid_options:
columns: 12
rows: auto
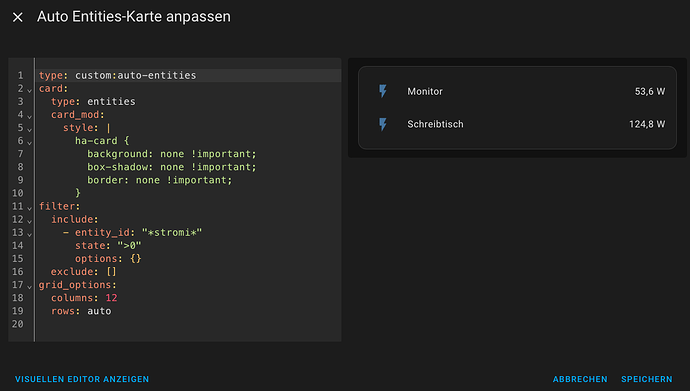
Ah, sorry mein Fehler, der Card-Mod muss eins tiefer. Gerade getestet und funktioniert. 
type: custom:auto-entities
card:
type: entities
card_mod:
style: |
ha-card {
background: none !important;
box-shadow: none !important;
border: none !important;
}
filter:
include:
- entity_id: "*stromi*"
state: ">0"
options: {}
exclude: []
grid_options:
columns: 12
rows: auto
tja, was soll ich sagen, bei mir nicht
EDIT: Da fällt mir ein ich benutze (Testweise) bei dieser Seite Abschnitte liegt daran?
Das ist ja ein Ding. Geht bei mir wunderbar. Hast du card-mod auf der aktuellen Version?
EDIT: Abschnitte nutzen ich auf allen Dashboards, denke mal daran liegt es nicht.
Ich hab keine Updates also sollte aktuell sein, ich mach mal ne neue Seite nur mit diesem Kasten.
EDIT: Ich hab Version 3.4.4 von Cardmod 3
EDIT 2: Ich hab card mod nochmal runtergeladen jetzt gehts, Danke
1 „Gefällt mir“