Hallo zusammen,
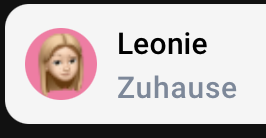
ich möchte das Bild (Avatar) quadratisch mit abgerundeten Ecken darstellen, bleibe aber immer an dem CSS Code hängen. Bei der Eingabe im Developer-tool funktioniert das. Bekomme das aber nicht in HA übertragen
Hier der Code:
type: custom:mushroom-entity-card
entity: person.leonie
icon_type: entity-picture
card_mod:
style:
mushroom-state-info$: |
.container {
--card-primary-color:
{% if is_state("person.leonie", "home") %}
black
{% else %}
white
{% endif %};
--card-secondary-color:
{% if is_state("person.leonie", "home") %}
#7A889B
{% else %}
#A6AFBD
{% endif %};
--card-primary-font-size: 15px;
--card-secondary-font-size: 15px;
--card-primary-font-weight: 500;
--card-secondary-font-weight: 500;
gap: 4px;
}
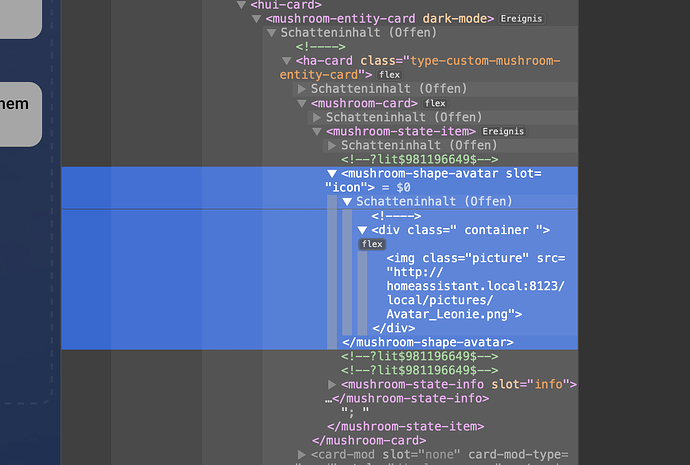
mushroom-shape-avatar$: |
.picture {
border-top-left-radius: 6px !important;
}
.: |
ha-card {
background-color:
{% if is_state("person.leonie", "home") %}
#F5F5F5
{% else %}
#1B3C56
{% endif %};
}
Vielen Dank vorab!
Hi, habe leider keine Zeit für weitere Erklärungen. Bin unterwegs.
Edit: so jetzt aber, über mushroom-shape-icon kannst du das anpassen. Wenn du dort die Variablen im css ansprichst, kann das alles leicht eingestellt werden und du müsstest daher gar nicht so tief in den Stamm eingreifen. Das css ist somit auch viel kürzer und kann in zwei Parts angesprochen werden. Habe den Code entsprechend geändert.
mushroom-shape-icon {
--shape-color: red !important;
--icon-border-radius: 10px !important;
}
type: custom:mushroom-entity-card
entity: person.leonie
icon_type: entity-picture
card_mod:
style: |
ha-card {
background-color:
{% if is_state("person.leonie", "home") %}
#F5F5F5
{% else %}
#1B3C56
{% endif %};
--card-primary-color:
{% if is_state("person.leonie", "home") %}
black
{% else %}
white
{% endif %};
--card-secondary-color:
{% if is_state("person.leonie", "home") %}
#7A889B
{% else %}
#A6AFBD
{% endif %};
--card-primary-font-size: 15px;
--card-secondary-font-size: 15px;
--card-primary-font-weight: 500;
--card-secondary-font-weight: 500;
}
mushroom-shape-icon {
--shape-color: red !important;
--icon-border-radius: 10px !important;
}
1 „Gefällt mir“
totow
27. Februar 2025 um 19:17
3
Für Mushroom gibt es im englischen Forum ein guten Thread:
This topic is technically a cross post from a reply to the Mushroom Card Topic found here: Part 1. But it was suggested in a comment to post it here as a guide instead. Below info is true as of Mushroom Version 3.6.4 and Card Mod Version 3.4.3 ...
Reading time: 299 mins 🕑
Likes: 833 ❤
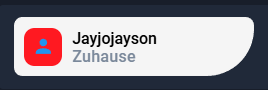
Dein Code funktioniert bei mir, aber mit deinem Code:
wird nur die Ecke oben links „eckig“:top-left ist zu viel mit border-radius wird es eckig:
1 „Gefällt mir“
Hi, das funktioniert nur bei den icons. Ich habe als Entity Picture ein eigenes Bild hinterlegt.
Scheinbar funktioniert der Code heute morgen doch
mushroom-shape-avatar$: |
.picture {
border-radius: 6px !important;
}
War wohl der Cache wieder mal nicht geleert
Gruß Frank
1 „Gefällt mir“
Ich habe mir das gerade mal mit dem Bild bei mir versucht. Klappt ebenfalls mit icon-border-radius, so wie ich es schon geschrieben hatte. Nur das es von mushroom-shape-icon zu ha-card wandern musste. Hier der angepasste Code, würde eher darauf zurückgreifen, weil wie gesagt der Eingriff nicht so tief stattfindet und nach Card-Mod Updates, mit dem neuen Ansprechverhalten der Klassen für ha-card, es immer noch funktionieren wird.
--icon-border-radius: 6px !important;
type: custom:mushroom-entity-card
entity: person.leonie
icon_type: entity-picture
card_mod:
style: |
ha-card {
background-color:
{% if is_state("person.leonie", "home") %}
#F5F5F5
{% else %}
#1B3C56
{% endif %};
--card-primary-color:
{% if is_state("person.leonie", "home") %}
black
{% else %}
white
{% endif %};
--card-secondary-color:
{% if is_state("person.leonie", "home") %}
#7A889B
{% else %}
#A6AFBD
{% endif %};
--card-primary-font-size: 15px;
--card-secondary-font-size: 15px;
--card-primary-font-weight: 500;
--card-secondary-font-weight: 500;
--icon-border-radius: 6px !important;
}
2 „Gefällt mir“
jayjojayson:
type: custom:mushroom-entity-card
entity: person.leonie
icon_type: entity-picture
card_mod:
style: |
ha-card {
background-color:
{% if is_state("person.leonie", "home") %}
#F5F5F5
{% else %}
#1B3C56
{% endif %};
--card-primary-color:
{% if is_state("person.leonie", "home") %}
black
{% else %}
white
{% endif %};
--card-secondary-color:
{% if is_state("person.leonie", "home") %}
#7A889B
{% else %}
#A6AFBD
{% endif %};
--card-primary-font-size: 15px;
--card-secondary-font-size: 15px;
--card-primary-font-weight: 500;
--card-secondary-font-weight: 500;
--icon-border-radius: 6px !important;
}
Perfekt, da ist der Code auch nicht so umständlich
1 „Gefällt mir“
![]()