Hi Leute,
Ich stehe mal wieder vor einem Rätsel  :
:
Ich lasse mir mit Card_Mod meine Icons je nach Temperatur einfärben, dabei habe ich eine Einzelkarte für die Außentemperatur und einen vertikalen Stapel für meine Raumtemperaturen.
Funktionieren tut allerdings nur die Einzelkarte; der Kartenstapel scheint dagegen „Card_Mod resistent“ zu sein ?!
So funktioniert es (Einzelkarte)
type: entity
entity: sensor.tp_wohnzimmer_mittel_temperature
name: Wohnzimmer
icon: mdi:coolant-temperature
card_mod:
style: >
:host { {% if states('sensor.tp_wohnzimmer_mittel_temperature') | int <=18
%}
--card-mod-icon-color: blue;
{% elif states('sensor.tp_wohnzimmer_mittel_temperature') | int >18 and states('sensor.tp_wohnzimmer_mittel_temperature') | int <=19 %}
--card-mod-icon-color: yellow;
{% elif states('sensor.tp_wohnzimmer_mittel_temperature') | int >19 and states('sensor.tp_wohnzimmer_mittel_temperature') | int <=25 %}
--card-mod-icon-color: orange;
{% elif states('sensor.tp_wohnzimmer_mittel_temperature') | int >= 25 %}
--card-mod-icon-color: red;
{% endif %}
}
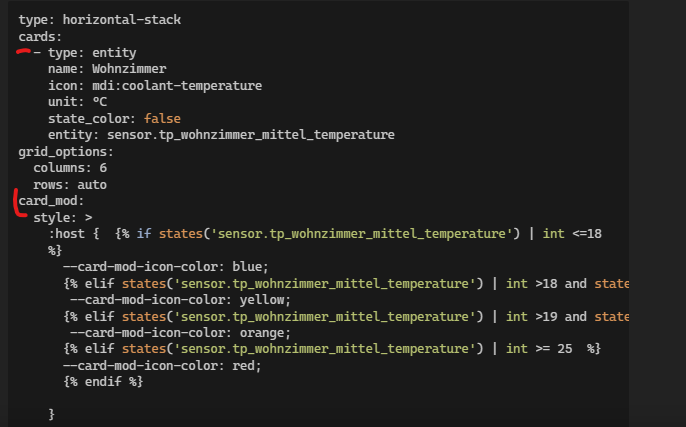
und so geht gar nichts (Kartenstapel)
type: horizontal-stack
cards:
- type: entity
name: Wohnzimmer
icon: mdi:coolant-temperature
unit: °C
state_color: false
entity: sensor.tp_wohnzimmer_mittel_temperature
grid_options:
columns: 6
rows: auto
card_mod:
style: >
:host { {% if states('sensor.tp_wohnzimmer_mittel_temperature') | int <=18
%}
--card-mod-icon-color: blue;
{% elif states('sensor.tp_wohnzimmer_mittel_temperature') | int >18 and states('sensor.tp_wohnzimmer_mittel_temperature') | int <=19 %}
--card-mod-icon-color: yellow;
{% elif states('sensor.tp_wohnzimmer_mittel_temperature') | int >19 and states('sensor.tp_wohnzimmer_mittel_temperature') | int <=25 %}
--card-mod-icon-color: orange;
{% elif states('sensor.tp_wohnzimmer_mittel_temperature') | int >= 25 %}
--card-mod-icon-color: red;
{% endif %}
}
Hab wirklich schon vieles probiert, aber anscheinend nicht das richtige ??
Gruß Jürgen
Mahlzeit Jürgen, das sieht doch prinzipiell schon sehr gut aus. Die Einrückung ist bei yaml sehr wichtig und entscheidend. Daher funktionierte das noch nicht wie gewünscht bei dir. Durch die Nutzung des horizontal-stacks rückst du die entity card ein und daher muss auch der cardmod mit eingerückt werden.
Hier angepasste Code: 
type: horizontal-stack
cards:
- type: entity
card_mod:
style: >
:host { {% if states('sensor.tp_wohnzimmer_mittel_temperature') | int <=18 %}
--card-mod-icon-color: blue;
{% elif states('sensor.tp_wohnzimmer_mittel_temperature') | int >18 and states('sensor.tp_wohnzimmer_mittel_temperature') | int <=19 %}
--card-mod-icon-color: yellow;
{% elif states('sensor.tp_wohnzimmer_mittel_temperature') | int >19 and states('sensor.tp_wohnzimmer_mittel_temperature') | int <=25 %}
--card-mod-icon-color: orange;
{% elif states('sensor.tp_wohnzimmer_mittel_temperature') | int >= 25 %}
--card-mod-icon-color: red;
{% endif %}
}
name: Wohnzimmer
icon: mdi:coolant-temperature
unit: °C
state_color: false
entity: sensor.tp_wohnzimmer_mittel_temperature
grid_options:
columns: 6
rows: auto
1 „Gefällt mir“
Hi jayjojayson,
Und mal wieder hast du mir die Lösung auf dem Silbertablett präsentiert  , so funktioniert es
, so funktioniert es  .
.
Da wäre ich im Leben nie drauf gekommen…
Ich markiere das als Lösung hätte da allerdings noch ne Frage:
Wie müsste das bei der neuen Uhrenkarte aussehen?
clock_size: medium
show_seconds: true
type: clock
card_mod:
style: |
.value {
font-size: 40px !important;
margin-top: 40px !important;
}
grid_options:
columns: 6
rows: 2
Wie immer danke ich dir für deine schnelle Hilfe 
Und Gruß
Jürgen
1 „Gefällt mir“
Habe die Überschrift auch angepasst, falls jemand das gleiche Problem hat, hoffe das ist O.K.
Jürgen
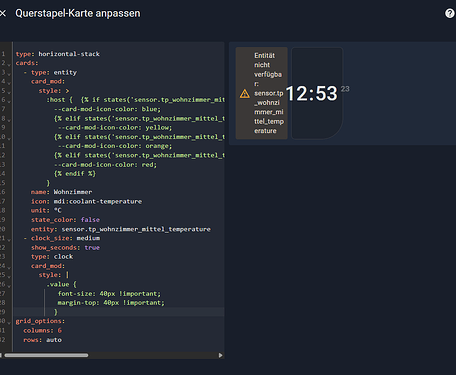
Hoffe dich jetzt richtig verstanden zu haben, du möchtest einfach noch die Uhr mit in den horizontalen stack aufnehmen? Durch den Bindestrich wird sozusagen immer eine neue Card im horizontal stack angelegt.  Das kannst du beliebig oft machen.
Das kannst du beliebig oft machen.
type: horizontal-stack
cards:
- type: entity
card_mod:
style: >
:host { {% if states('sensor.tp_wohnzimmer_mittel_temperature') | int <=18 %}
--card-mod-icon-color: blue;
{% elif states('sensor.tp_wohnzimmer_mittel_temperature') | int >18 and states('sensor.tp_wohnzimmer_mittel_temperature') | int <=19 %}
--card-mod-icon-color: yellow;
{% elif states('sensor.tp_wohnzimmer_mittel_temperature') | int >19 and states('sensor.tp_wohnzimmer_mittel_temperature') | int <=25 %}
--card-mod-icon-color: orange;
{% elif states('sensor.tp_wohnzimmer_mittel_temperature') | int >= 25 %}
--card-mod-icon-color: red;
{% endif %}
}
name: Wohnzimmer
icon: mdi:coolant-temperature
unit: °C
state_color: false
entity: sensor.tp_wohnzimmer_mittel_temperature
- clock_size: medium
show_seconds: true
type: clock
card_mod:
style: |
.value {
font-size: 40px !important;
margin-top: 40px !important;
}
grid_options:
columns: 6
rows: auto
Nein, ich möchte nur die Uhr (Einzelkarte), Schriftgröße/Abstand_von_ oben, bearbeiten, das bekomme ich nicht hin  ?!
?!
clock_size: medium
show_seconds: true
type: clock
card_mod:
style: |
.value {
font-size: 40px !important;
margin-top: 40px !important;
}
grid_options:
columns: 6
rows: 2
Gruß Jürgen
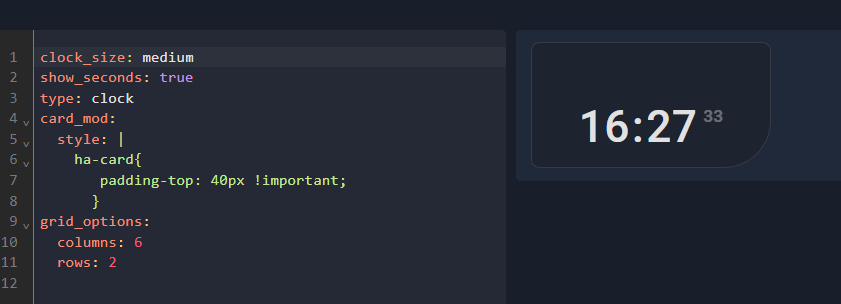
Ok, dann habe ich das falsch aufgenommen. Grundsätzlich ist es so, dass die meisten Dinge über die ha-card angesprochen werden können. Leider ist es dann auch öfter mal tiefer verschachtelt oder direkt an eine Klasse geknüpft.
In diesem Fall habe ich padding genutzt, weil du die Schrift im Feld etwas nach unten setzen möchtest. Nutzt du hier margin, verschiebst du die ganze Card nach unten und hättest damit einen größeren Abstand zu darüber liegenden Card in deinem Dashboard.
clock_size: medium
show_seconds: true
type: clock
card_mod:
style: |
ha-card{
padding-top: 40px !important;
}
grid_options:
columns: 6
rows: 2
Hi jayjojayson,
Kein Problem  ,
,
Ja, so funktioniert es, das muss man auch erst mal wissen… 
Auch hierfür Danke !!
Gruß Jürgen
1 „Gefällt mir“
![]() :
: