Mahlzeit Jürgen, das sieht doch prinzipiell schon sehr gut aus. Die Einrückung ist bei yaml sehr wichtig und entscheidend. Daher funktionierte das noch nicht wie gewünscht bei dir. Durch die Nutzung des horizontal-stacks rückst du die entity card ein und daher muss auch der cardmod mit eingerückt werden.
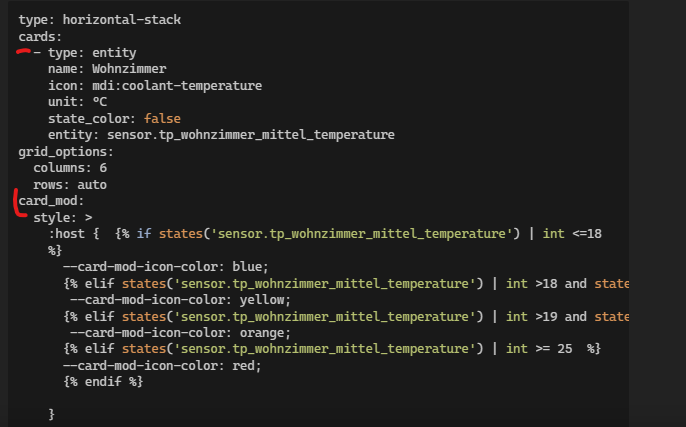
Hier angepasste Code: ![]()
type: horizontal-stack
cards:
- type: entity
card_mod:
style: >
:host { {% if states('sensor.tp_wohnzimmer_mittel_temperature') | int <=18 %}
--card-mod-icon-color: blue;
{% elif states('sensor.tp_wohnzimmer_mittel_temperature') | int >18 and states('sensor.tp_wohnzimmer_mittel_temperature') | int <=19 %}
--card-mod-icon-color: yellow;
{% elif states('sensor.tp_wohnzimmer_mittel_temperature') | int >19 and states('sensor.tp_wohnzimmer_mittel_temperature') | int <=25 %}
--card-mod-icon-color: orange;
{% elif states('sensor.tp_wohnzimmer_mittel_temperature') | int >= 25 %}
--card-mod-icon-color: red;
{% endif %}
}
name: Wohnzimmer
icon: mdi:coolant-temperature
unit: °C
state_color: false
entity: sensor.tp_wohnzimmer_mittel_temperature
grid_options:
columns: 6
rows: auto