Hallo,
ich habe mir in Python ein Skript gemacht, um meine Wärmepumpe zu überwachen.
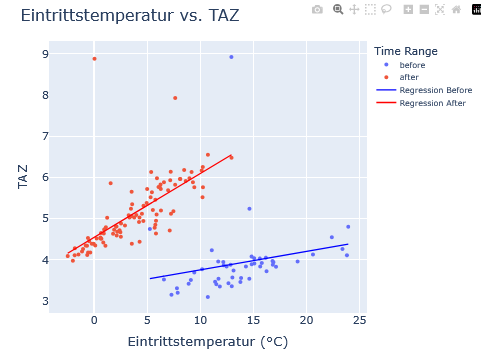
Ich Plotte die Tagesarbeitszahlen (TAZ) in einem Scatterplot gegen die Tagesmitteltemperaturen. Dabei kommen die Temperaturwerte und die TAZ von 2 vershiedenen Sensoren:
- Temperatursensor: Zeichnet aktuelle Temperatur und Datum/Uhrzeit auf
- TAZ-Sensor: Zeichnet aktuelle AZ und Datum/Uhrzeit auf
Die Sensordaten habe ich mir zunächst auf meinen PC heruntergeladen. In Python erstelle ich daraus je einen Dataframe per Sensor.
Die Daten werden reduziert: Pro Tag gibt es nur noch einen Wert pro Sensor. Für den Temperatursensor das Temperaturmittel (resample("D").mean()).
Für den AZ-Sensor der letzte Wert des Tages (resample("D").last()).
Dann wird durch resampling („D“) l für jeden Tag erstellt (). wird durch resampling („D“).
Im nächsten Schritt werden Ausreißer des TAZ-Dataframes entfernt ( 1>x>10).
Dann werden die beiden Dataframes auf Basis der Datumsangaben gemergt.
Anschließend wird zum gemergten df eine Zeile hinzugefügt, die angibt, ob die Daten inerhalb oder außerhalb der Heizperiode aufgezeichnet wurden.
Es folgen gesonderte lineare Regressionen von TAZ gegen Tagesmitteltemperatur für die Zeiträume innerhalb und außerhalb der Heizperioden.
Der df wird dann mittels plotly im Scatterplot gezeichnet. Unterschiedliche Farben werden für die beiden Zeiträume verwendet. Das Ganze wird mit den Regressionsgeraden überlagert.
Der Graph sieht am Ende so aus:
Ich möchte den Code gerne in Homeassistant einbinden, sodass der Graph fortlaufend mit neuen Werten aktualisiert wird und den Graphen im Dashoard anzeigen lassen. Den Graphen könnte ich dann HTML gespeichern und ihn über die webpage-Karte anzeigen lassen (Pfad /local/scatter.html)
Zwei Fragen habe ich:
Was wäre das Best Practice vorgehen, um die Datenverarbeitung und Anzeige im Dashboard zu bewerkstelligen? Einfach komplett in Python lassen und Skript über HA ausführen oder das Python-Skript (teilweise) an die Plotly-Graph-Card auslagern und dort auch anzeigen lassen?
Der Graph ist mit der HTML-Datei ohne Authenifizierung zugänglich. Das möchte ich aber nicht. Wie kann ich die Datei in /media anzeigen lassen? Im Dashboard erscheint „unauthorized“ (Pfad /media/local/scatter.html), sowohl am PC, als auch in der Smartphone-App.
Danke!