m4rty
2. Februar 2025 um 13:45
1
Hi zusammen,
ich habe vor mir eine Karte mit Temperatur, Feuchte und Schimmelgefahr in mehreren Räumen einzurichten.
Ziel:
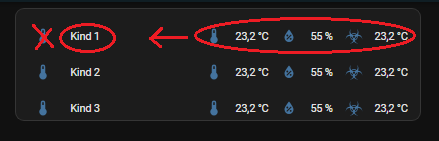
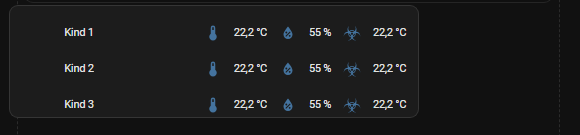
Das Icon ganz links weg (ist durchgestrichen im Bild)
Die Schrift „Kind“ linksbündig
Die 3 Werte dahinter mit den Icons weiter nach links
Grund:
Die Karte kompakter zu machen
Das erste Icon ganz links, kann ich im Editor verschwinden lassen, indem ich hinter dem „Icon“ irgend etwas eintippe ( z.B. ein „e“ siehe unten)
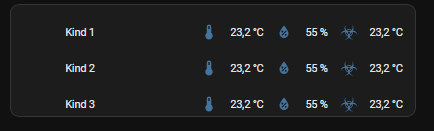
dann schaut es so aus: Die Icons sind weg, der Text „Kind“ ist leider nicht nach links gewandert:
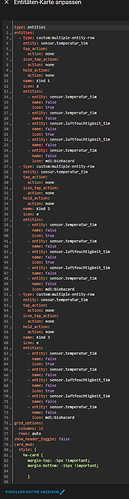
Anbei mein Code, vielleicht hätte jemand eine Lösung
siehe Nr. 4 im Anhang unten
Danke im Voraus und Grüße
Hi, teile bitte deinen Code, so im Bild kann man dazu echt wenig sagen. Ein Icon kannst du entweder mit icon: none oder icon: " " ausblenden. Manchmal kann auch einfach die Zeile gelöscht werden, geht aber nicht immer.
Der Abstand zwischen Name und Wert ist in HA dynamisch, heißt wenn du auf deinem Handy oder Tablet schaust, wird das automatisch zusammengeschoben.
Ansonsten wäre vielleicht ein Gridlayout eine Möglichkeit die Spaltenbreiten zu definieren.
Edit mir Card-Mod style kannst du den Text nach links verschieben.
margin-left: -20px
1 „Gefällt mir“
m4rty
2. Februar 2025 um 15:08
3
Anbei der Code herauskopiert.
Das mit Margin-Left versuche ich nachher wenn ich wieder zu hause bin.
type: entities
entities:
- type: custom:multiple-entity-row
entity: sensor.temperatur_tim
tap_action:
action: none
icon_tap_action:
action: none
hold_action:
action: none
name: Kind 1
icon: e
entities:
- entity: sensor.temperatur_tim
name: false
icon: true
- entity: sensor.temperatur_tim
name: false
- entity: sensor.luftfeuchtigkeit_tim
name: false
icon: true
- entity: sensor.luftfeuchtigkeit_tim
name: false
- entity: sensor.temperatur_tim
name: false
icon: mdi:biohazard
- type: custom:multiple-entity-row
entity: sensor.temperatur_tim
tap_action:
action: none
icon_tap_action:
action: none
hold_action:
action: none
name: Kind 2
icon: e
entities:
- entity: sensor.temperatur_tim
name: false
icon: true
- entity: sensor.temperatur_tim
name: false
- entity: sensor.luftfeuchtigkeit_tim
name: false
icon: true
- entity: sensor.luftfeuchtigkeit_tim
name: false
- entity: sensor.temperatur_tim
name: false
icon: mdi:biohazard
- type: custom:multiple-entity-row
entity: sensor.temperatur_tim
tap_action:
action: none
icon_tap_action:
action: none
hold_action:
action: none
name: Kind 3
icon: e
entities:
- entity: sensor.temperatur_tim
name: false
icon: true
- entity: sensor.temperatur_tim
name: false
- entity: sensor.luftfeuchtigkeit_tim
name: false
icon: true
- entity: sensor.luftfeuchtigkeit_tim
name: false
- entity: sensor.temperatur_tim
name: false
icon: mdi:biohazard
grid_options:
columns: 18
rows: auto
show_header_toggle: false
card_mod:
style: |
ha-card {
margin-top: -5px !important;
margin-bottom: -15px !important;
}
Nur als Tipp. Schöner ist bei Code posten immer wenn du es über
2 „Gefällt mir“
m4rty
2. Februar 2025 um 15:43
5
Ahh, hab mich schon gefragt, wie die Leute das hier machen
danke für die Freigabe an den Admin
2 „Gefällt mir“
m4rty
2. Februar 2025 um 16:52
6
So, bin wieder daheim:
Bezüglich: margin-left: -20px
Habe dies jetzt so eingefügt:
type: entities
entities:
- type: custom:multiple-entity-row
entity: sensor.temperatur_tim
card_mod: #neu zugefügt
style: | #neu zugefügt
:host { #neu zugefügt
margin-left: -20px !important; #neu zugefügt
} #neu zugefügt
tap_action:
action: none
icon_tap_action:
action: none
hold_action:
action: none
name: Kind 1
icon: " "
entities:
- entity: sensor.temperatur_tim
name: false
icon: true
- entity: sensor.temperatur_tim
name: false
- entity: sensor.luftfeuchtigkeit_tim
name: false
icon: true
- entity: sensor.luftfeuchtigkeit_tim
name: false
- entity: sensor.temperatur_tim
name: false
icon: mdi:biohazard
- type: custom:multiple-entity-row
entity: sensor.temperatur_tim
card_mod: #neu zugefügt
style: | #neu zugefügt
:host { #neu zugefügt
margin-left: -20px !important; #neu zugefügt
} #neu zugefügt
tap_action:
action: none
icon_tap_action:
action: none
hold_action:
action: none
name: Kind 2
icon: " "
entities:
- entity: sensor.temperatur_tim
name: false
icon: true
- entity: sensor.temperatur_tim
name: false
- entity: sensor.luftfeuchtigkeit_tim
name: false
icon: true
- entity: sensor.luftfeuchtigkeit_tim
name: false
- entity: sensor.temperatur_tim
name: false
icon: mdi:biohazard
- type: custom:multiple-entity-row
entity: sensor.temperatur_tim
card_mod: #neu zugefügt
style: | #neu zugefügt
:host { #neu zugefügt
margin-left: -20px !important; #neu zugefügt
} #neu zugefügt
tap_action:
action: none
icon_tap_action:
action: none
hold_action:
action: none
name: Kind 3
icon: " "
entities:
- entity: sensor.temperatur_tim
name: false
icon: true
- entity: sensor.temperatur_tim
name: false
- entity: sensor.luftfeuchtigkeit_tim
name: false
icon: true
- entity: sensor.luftfeuchtigkeit_tim
name: false
- entity: sensor.temperatur_tim
name: false
icon: mdi:biohazard
grid_options:
columns: 18
rows: auto
show_header_toggle: false
card_mod:
style: |
ha-card {
margin-top: -5px !important;
margin-bottom: -15px !important;
}
leider jedoch ohne Auswirkung.
Hab es auch am Ende versucht einzutragen:
card_mod:
style: |
ha-card {
margin-top: -5px !important;
margin-bottom: -15px !important;
margin-left: -20px
}
so verschiebt sich die ganze Karte auserhalb des Rahmens (s. unten)
Habe es auch gerade mal versucht, aber bekomme den Text nicht nach links verschoben. Die Klasse nennt sich .info. In den Entwickler-Tools bekomme ich es verschoben, aber nicht mit card-mod, somit weiß ich leider auch nicht weiter auf die Schnelle.
1 „Gefällt mir“
m4rty
3. Februar 2025 um 22:16
8
So, hab es nach längerem Suchen gefunden
card_mod:
style:
hui-generic-entity-row:
$: |
state-badge {
display: none;
}
.info {
margin-left:0 !important;
}
1 „Gefällt mir“
@m4rty
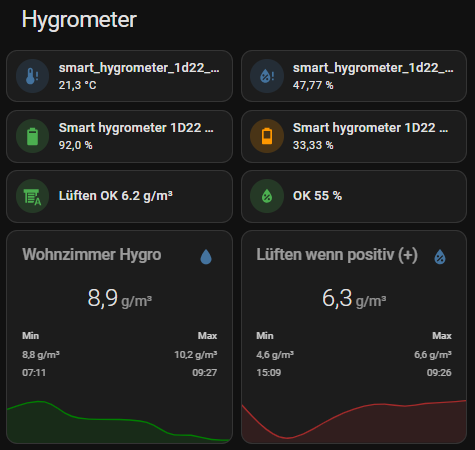
Da es sich ja eigentlich um eine Übersicht „Schimmelgefahr“ handelt würde ich eher:
Absolute Luftfeuchtigkeit [g/m³] in der Übersicht verwenden
in Verbindung mit deinem (richtigen) Schimmelindikator mit Wert und „OK“ „Genzwertig“ „ACHTUNG“ (natürlich mit farben vom Icon)
und daraus auch noch einen Sensor „Lüften OK“ oder „Lüften Nein“
(Batterie ist bei mir nur unter kontrolle da der eigentliche Sensor vom Gerät nicht stimmt)
1 „Gefällt mir“
m4rty
4. Februar 2025 um 09:51
10
@Dreckfresse
Ja, so ist der Plan
Nicknol
4. Februar 2025 um 14:14
11
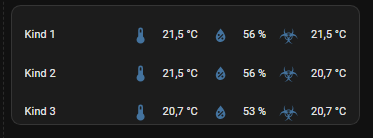
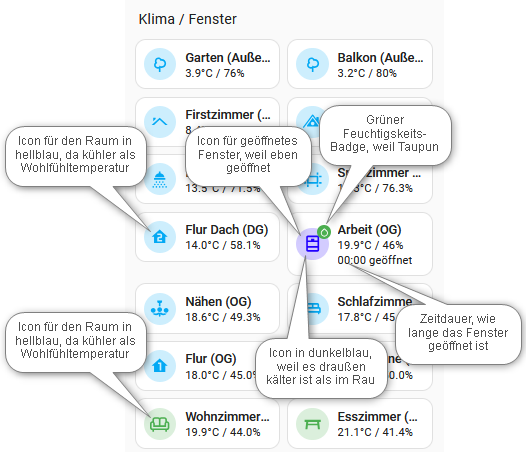
Vielleicht magst du dich auch von meinem Klima-Dashboard inspirieren lassen. Es basiert auf mushroom-template cards.
Es zeigt Informationen zur Temperatur und Luftfeuchtigkeit an, dazu eine Bewertung (Farbe des Icons) in Relation zur Wohlfühltemperatur, den Status des Fensters/der Tür (über das Icon) und ob die Taupunkte innen und außen Anlass zur Schimmelgefahr bieten (Badge Icon und Farbe)
Du würdest vermutlich eher die absolute Luftfeuchtigkeit anzeigen und den Badge bei Schimmelgefahr als ein rotes Warnzeichen darstellen.
3 „Gefällt mir“
Schöne Nutzung der Farben für Icons. Du könntest auch noch den Shape/Schatten mit einbeziehen
Nicknol
4. Februar 2025 um 16:04
13
nun, das ganze ist ohne card_mod
CSS find ich zwar gut, aber irgendwann verzettelt man (also mindestens ich) sich da.
Wie meinst du das, man verzettelt sich? Ich komme damit super klar, aber habe früher beruflich auch viel mit HTML, css und javascript gemacht, daher wahrscheinlich so selbstverständlich für mich.
![]()
![]()