Hallo in die Runde,
vielleicht besser wenn ich hier zunächst ein Screenshot poste:
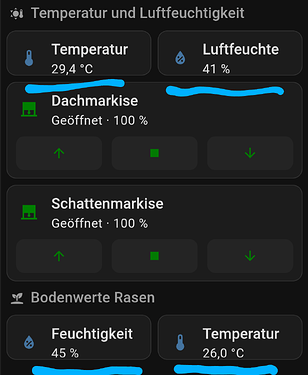
Seit ein paar Tagen (?) ist bei den (alle) Standardkacheln die Beschriftung sehr dicht am unteren Rand platziert.
Ich habe wohl vor etwa einem Jahr ein theme erstellt, aber das Ändern des theme bring nichts. Der Zustand hier im o.g. Bild bleibt hartnäckig nah am Rand. Die Kacheln, die ich mit card_mod bearbeitet habe werden richtig dargestellt und auch die mushroom Kacheln sind ok.
Jemand eine Idee?
Dankeschön im Voraus
Moin, es scheint irgendwie so, als wenn die Card in der Höhe beschränkt ist. Zeige uns doch mal bitte deinen Code zur Card, dann können wir eher etwas dazu sagen.
type: tile
features_position: bottom
vertical: false
entity: binary_sensor.fenster_status
tap_action:
action: navigate
navigation_path: /lovelace/fensterplan
icon: mdi:curtains
grid_options:
columns: full
card_mod:
style: |
:host {
{% if is_state ('binary_sensor.fenster_status', 'on') %}
--card-mod-icon-color: red;
--card-mod-icon: mdi:curtains;
{% else %}
--card-mod-icon-color: green;
--card-mod-icon: mdi:curtains-closed;
{% endif %}
}
Hatte geschrieben, dass bei den card_mode modifizierten alles gut aussieht.
Dem oberen Beispiel nach ist es nicht so.
Hier noch Code aus dem Screenshot (Temperatur). Wie gesagt, es sind die Standard Kacheln.
type: tile
entity: weather.forecast_home
features_position: bottom
vertical: false
name: Temperatur
state_content: temperature
show_entity_picture: false
icon: mdi:thermometer
Könnte es das features_position sein?
Wobei das Entfernen hat keine Auswirkung gehabt.
Edit (08:08)
Ich habe gerade noch etwas recherchiert. Offenbar ist es ein bekanntes Problem.
Hilft nur ein workaround mit card_mode bis es von HA gefixt wird. 
Dankeschön trotzdem @jayjojayson 
1 „Gefällt mir“