Hallo an alle,
Ich versuche mal wieder das wahrscheinlich unmögliche  :
:
Und zwar hätte ich gerne die Radarkarte auf meinem Dashboard von wetteronline.de/wetterradar modifiziert.
Es sollen die rot umrandete Schaltflächen verschwinden.
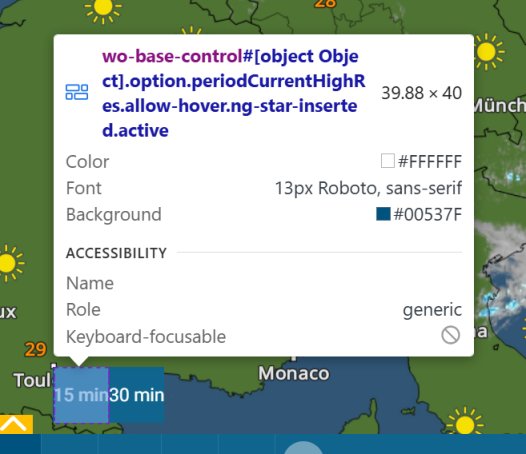
Der Inspektor auf der Seite zeigt mir folgendes, als Bsp.:
Nur wie am Dashboard vorgehen? Kann man das mit Card-Mod realisieren? Evtl die störenden Flächen transparent machen?
Gruß Jürgen
Hi Jürgen, leider funktioniert das nicht. Der Inhalt den du zeigst, wird durch einen Iframe bereitgestellt und darin sind alle Style-Informationen bereits hinterlegt. Die lassen sich also nicht im Nachgang ändern. Du könntest maximal mit card_mod eine feste Höhe für die Card einstellen und damit den unteren Teil abschneiden/ausblenden.
1 „Gefällt mir“
Hi Jan,
Danke für die Info.
Hab’s mir schon halber gedacht, Schade…
Gruß Jürgen
1 „Gefällt mir“
Morgen Jan
Wie meinst du das? Habe das so probiert, es tut sich aber nicht nichts…
type: iframe
url: >-
https://radar.wo-cloud.com/desktop/embedded?wrx=48.883,8.700&wrm=8&wry=48.883,8.700
aspect_ratio: 160%
grid_options:
columns: full
rows: 9
card_mod:
style: |
ha-card {
height: 800px !important;
}
Gruß Jürgen
Ps: wollte sagen karte vergrößert sich, wird aber nicht abgeschnitten
Du hast mich schon richtig verstanden. Dann geht das leider auch nicht, manchmal kann man den Iframe in der Größe/Höhe beschränken. Also das kann man mit einem iframe eigentlich immer machen, aber hier werden dazu die Bedienelemente dynamisch mit in den iframe aufgenommen und an die eingestellte Größe angepasst. Daher erscheinen sie immer unten eingeblendet, egal wie groß der iframe letztlich ist.
Alles klar,
wir habens wenigstens probiert 
Ich danke dir trotzdem für die Hilfe  und bis dann und
und bis dann und
gruß Jürgen
![]() :
: