Hallo liebe Community,
gerne würde ich einmal Eure Unterstützung in Anspruch nehmen. Ich habe eine Mushroom-Template-Card, welche beim Öffnen und Schließen des Fensters jeweils sowohl das Icon als auch dessen Farbe ändert.
Wie kriege ich es hin, rechts daneben ein weiteres Fenster anzulegen? Auch bei diesem soll sich beim Öffnen und Schließen des Fensters jeweils sowohl das Icon als auch dessen Farbe ändern. Geht das?
Würde mich über Eure Hilfe sehr freuen und grüße ganz herzlich.
type: custom:mushroom-template-card
primary: Fenster Gäste WC
secondary: |-
{% if is_state('binary_sensor.hmip_swdo_0000d3c999216f' , 'on') %}
... ist geöffnet
{% else %}
... ist geschlossen
{% endif %}
icon: |-
{% if is_state('binary_sensor.hmip_swdo_0000d3c999216f' , 'on') %}
mdi:window-open-variant
{% else %}
mdi:window-closed-variant
{% endif %}
entity: binary_sensor.hmip_swdo_0000d3c999216f
badge_color: ""
icon_color: |-
{% if is_state('binary_sensor.hmip_swdo_0000d3c999216f' , 'on') %}
yellow
{% else %}
purple
{% endif %}
hold_action:
action: none
double_tap_action:
action: none
tap_action:
action: none
fill_container: false
multiline_secondary: false
card_mod:
style: |
:host {
--mush-icon-size: 70px;
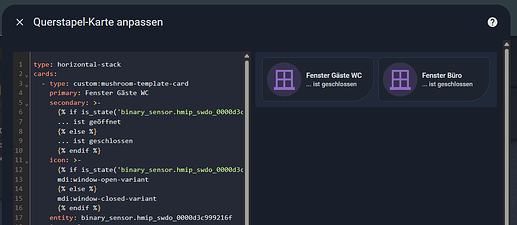
Guten Morgen, du kannst dafür verschiedene Cards nutzen um darin zwei mushroom-cards zu vereinigen. Hier im ersten Beispiel mit einem horizontal stack.
type: horizontal-stack
cards:
- type: custom:mushroom-template-card
primary: Fenster Gäste WC
secondary: >-
{% if is_state('binary_sensor.hmip_swdo_0000d3c999216f' , 'on') %}
... ist geöffnet
{% else %}
... ist geschlossen
{% endif %}
icon: >-
{% if is_state('binary_sensor.hmip_swdo_0000d3c999216f' , 'on') %}
mdi:window-open-variant
{% else %}
mdi:window-closed-variant
{% endif %}
entity: binary_sensor.hmip_swdo_0000d3c999216f
icon_color: >-
{% if is_state('binary_sensor.hmip_swdo_0000d3c999216f' , 'on') %}
yellow
{% else %}
purple
{% endif %}
hold_action:
action: none
double_tap_action:
action: none
tap_action:
action: none
fill_container: false
multiline_secondary: false
card_mod:
style: |
:host {
--mush-icon-size: 70px;
}
- type: custom:mushroom-template-card
primary: Fenster Büro
secondary: >-
{% if is_state('binary_sensor.fenster_buero' , 'on') %}
... ist geöffnet
{% else %}
... ist geschlossen
{% endif %}
icon: >-
{% if is_state('binary_sensor.fenster_buero' , 'on') %}
mdi:window-open-variant
{% else %}
mdi:window-closed-variant
{% endif %}
entity: binary_sensor.fenster_buero
icon_color: >-
{% if is_state('binary_sensor.fenster_buero' , 'on') %}
yellow
{% else %}
purple
{% endif %}
hold_action:
action: none
double_tap_action:
action: none
tap_action:
action: none
fill_container: false
multiline_secondary: false
card_mod:
style: |
:host {
--mush-icon-size: 70px;
}
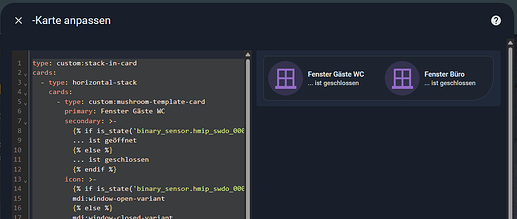
Oder hier die etwas elegantere Lösung, dann sieht die card auch aus wie eine card. Dafür brauchst du aber die stack-in-card, kann über hacs installiert werden.
type: custom:stack-in-card
cards:
- type: horizontal-stack
cards:
- type: custom:mushroom-template-card
primary: Fenster Gäste WC
secondary: >-
{% if is_state('binary_sensor.hmip_swdo_0000d3c999216f' , 'on') %}
... ist geöffnet
{% else %}
... ist geschlossen
{% endif %}
icon: >-
{% if is_state('binary_sensor.hmip_swdo_0000d3c999216f' , 'on') %}
mdi:window-open-variant
{% else %}
mdi:window-closed-variant
{% endif %}
entity: binary_sensor.hmip_swdo_0000d3c999216f
icon_color: >-
{% if is_state('binary_sensor.hmip_swdo_0000d3c999216f' , 'on') %}
yellow
{% else %}
purple
{% endif %}
hold_action:
action: none
double_tap_action:
action: none
tap_action:
action: none
fill_container: false
multiline_secondary: false
card_mod:
style: |
:host {
--mush-icon-size: 70px;
border: none;
}
ha-card {
border: none;
}
- type: custom:mushroom-template-card
primary: Fenster Büro
secondary: >-
{% if is_state('binary_sensor.fenster_buero' , 'on') %}
... ist geöffnet
{% else %}
... ist geschlossen
{% endif %}
icon: >-
{% if is_state('binary_sensor.fenster_buero' , 'on') %}
mdi:window-open-variant
{% else %}
mdi:window-closed-variant
{% endif %}
entity: binary_sensor.fenster_buero
icon_color: >-
{% if is_state('binary_sensor.fenster_buero' , 'on') %}
yellow
{% else %}
purple
{% endif %}
hold_action:
action: none
double_tap_action:
action: none
tap_action:
action: none
fill_container: false
multiline_secondary: false
card_mod:
style: |
:host {
--mush-icon-size: 70px;
}
ha-card {
border: none;
}
Die Entität vom zweiten Fenster muss natürlich noch angepasst werden. 
3 „Gefällt mir“
Ach wie wundervoll. Genau so soll es sein. Perfekt! Danke @jayjojayson
1 „Gefällt mir“