Na klar, teile ich doch gerne. 
type: vertical-stack
cards:
- type: custom:stack-in-card
card_mod:
style: |
ha-card {
border: none !important;
border-radius: 0px !important;
background: none;
}
cards:
- type: picture-elements
card_mod:
style: |
ha-card {
border: none !important;
border-radius: 0px !important;
width: 75% !important;
margin: 0 auto;
}
:host {
font-size: 0em !important;
--label-badge-red: steelblue !important;
--label-badge-background-color: transparent !important;
}
elements:
- type: state-badge
entity: sensor.batterie_neo800_spannung_eingang_1
style:
top: 23%
left: 34%
"--ha-label-badge-font-size": 14px
tap_action:
action: none
hold_action:
action: none
title: Volt
- type: state-badge
entity: sensor.batterie_kapazitat_kwh
style:
top: 28%
left: 50%
"--ha-label-badge-font-size": 14px
tap_action:
action: none
hold_action:
action: none
title: Volt
- type: state-badge
entity: sensor.batterie_kapazitat_ah
style:
top: 33%
left: 66%
"--ha-label-badge-font-size": 14px
tap_action:
action: none
hold_action:
action: none
title: Temp
image: local/bilder/hausspeicher.png
- type: vertical-stack
cards:
- type: custom:bar-card
card_mod:
style: |
ha-card {
border: none !important;
margin-top: -20px;
--primary-color: #7bc13c !important;
}
#states {
padding: 16px !important;
}
bar-card-currentbar {
border-radius: 3px !important;
{% if states['switch.acpowervonbatterie'].state == 'on' %}
background: linear-gradient(270deg, red, orange, green);
background-size: 300% 100%;
animation: gradientShiftNormal 3s linear infinite;
clip-path: inset(0 calc(100% - var(--bar-percent)) 0 0);
{% elif states['switch.acpowerzubatterie'].state == 'on' %}
background: linear-gradient(270deg, red, orange, green);
background-size: 300% 100%;
animation: gradientShiftReverse 3s linear infinite;
clip-path: inset(0 calc(100% - var(--bar-percent)) 0 0);
{% else %}
background: linear-gradient(to right, darkorange 15%, orange 25%, yellow 50%, green 100%);
clip-path: inset(0 calc(100% - var(--bar-percent)) 0 0);
{% endif %}
}
bar-card-backgroundbar {
border-radius: 3px !important;
background: linear-gradient(to right, darkorange 15%, orange 25%, yellow 50%, green 100%);
clip-path: inset(0 calc(100% - var(--bar-percent)) 0 0);
}
@keyframes gradientShiftNormal {
0% { background-position: 0% 50%; }
100% { background-position: 100% 50%; }
}
@keyframes gradientShiftReverse {
100% { background-position: 0% 50%; }
0% { background-position: 100% 50%; }
}
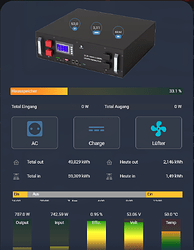
name: Hausspeicher
positions:
name: inside
value: inside
indicator: "off"
icon: "off"
unit_of_measurement: "%"
max: 100
height: 25px
severity:
- color: "#ff0000"
from: 0
to: 25
- color: darkorange
from: 25
to: 50
- color: orange
from: 50
to: 75
- color: "#7bc13c"
from: 75
to: 100
entities:
- entity: sensor.batterie_ladezustand
- type: horizontal-stack
cards:
- type: custom:bar-card
card_mod:
style: |
ha-card {
border: none !important;
}
#states {
padding: 0 16px 0 16px !important;
}
bar-card-backgroundbar {
border-radius: 3px !important;
}
bar-card-currentbar {
border-radius: 3px !important;
}
name: Total Eingang
positions:
name: inside
value: inside
indicator: "off"
icon: "off"
unit_of_measurement: W
max: 100
height: 20px
severity:
- color: grey
from: 0
to: 50
- color: darkorange
from: 50
to: 100
- color: orange
from: 100
to: 300
- color: "#7bc13c"
from: 300
to: 1000
- color: green
from: 1000
to: 2000
entities:
- entity: sensor.acpowerzubatterie_energy_power
- type: custom:bar-card
card_mod:
style: |
ha-card {
border: none !important;
}
#states {
padding: 0 16px 10px 16px !important;
}
bar-card-backgroundbar {
border-radius: 3px !important;
}
bar-card-currentbar {
border-radius: 3px !important;
}
name: Total Augang
positions:
name: inside
value: inside
indicator: "off"
icon: "off"
unit_of_measurement: W
max: 300
height: 20px
severity:
- color: grey
from: 0
to: 10
- color: "#7bc13c"
from: 10
to: 250
- color: orange
from: 250
to: 400
- color: darkorange
from: 400
to: 600
- color: red
from: 600
to: 1000
entities:
- entity: sensor.acpowervonbatterie_energy_power
- type: horizontal-stack
cards:
- show_name: true
show_icon: true
type: button
tap_action:
action: toggle
entity: switch.acpowervonbatterie
name: AC
icon: mdi:power-socket-eu
card_mod:
style: |
ha-card {
margin: 0 0 0 20px !important;
background: rgb(128,128,128, 0.1) !important;
border: 1px solid grey !important;
border-radius: 8px !important;
width: 80%
}
- show_name: true
show_icon: true
type: button
tap_action:
action: toggle
entity: switch.acpowerzubatterie
name: Charge
icon: mdi:current-dc
card_mod:
style: |
ha-card {
margin: 0 0 0 20px !important;
background: rgb(128,128,128, 0.1) !important;
border: 1px solid grey !important;
border-radius: 8px !important;
width: 80%
}
- show_name: true
show_icon: true
type: button
tap_action:
action: toggle
entity: fan.huawei_lufter_living_room_fan
name: Lüfter
card_mod:
style: |
ha-card {
margin: 0 0 0 20px !important;
background: rgb(128,128,128, 0.1) !important;
border: 1px solid grey !important;
border-radius: 8px !important;
width: 80%
}
- type: horizontal-stack
cards:
- type: entities
card_mod:
style: |
ha-card {
border: none !important;
margin-top: -5px;
border-radius: 0px !important;
}
entities:
- entity: sensor.acpowervonbatterie_energy_total
name: Total out
icon: mdi:home-lightning-bolt-outline
- entity: sensor.acpowerzubatterie_energy_total
name: Total in
icon: mdi:solar-power-variant
theme: grey-icon
state_color: false
show_header_toggle: false
- type: entities
card_mod:
style: |
ha-card {
border: none !important;
margin-top: -5px;
border-radius: 0px !important;
}
entities:
- entity: sensor.acpowervonbatterie_energy_today
name: Heute out
icon: mdi:home-lightning-bolt-outline
- entity: sensor.acpowerzubatterie_energy_today
name: Heute in
icon: mdi:solar-power-variant
theme: grey-icon
state_color: false
show_header_toggle: false
- type: history-graph
card_mod:
style: |
ha-card {
background: none !important;
border: none !important;
margin-top: -25px;
border-radius: 0px !important;
}
entities:
- entity: switch.acpowerzubatterie
name: " "
hours_to_show: 24
- type: horizontal-stack
cards:
- type: custom:bar-card
name: Output
direction: up
positions:
name: inside
value: outside
indicator: "off"
icon: "off"
height: 150
width: 80%
unit_of_measurement: W
max: 2000
entities:
- entity: sensor.huawei_charger_all_data
card_mod:
style: |
ha-card {
margin-top: -20px;
background: none !important;
border: none;
}
bar-card-backgroundbar {
border-radius: 0px !important;
background: linear-gradient(to top, darkorange 15%, yellow 40%, green 100%);
}
bar-card-currentbar {
border-radius: 0px !important;
background: linear-gradient(to top, darkorange 15%, yellow 40%, green 100%);
clip-path: inset(calc(100% - var(--bar-percent)) 0 0 0);
}
- type: custom:bar-card
name: Input
direction: up
positions:
name: inside
value: outside
indicator: "off"
icon: "off"
height: 150
width: 80%
unit_of_measurement: W
max: 2000
entities:
- entity: sensor.huawei_charger_inputpower
card_mod:
style: |
ha-card {
margin-top: -20px;
background: none !important;
border: none;
}
bar-card-backgroundbar {
border-radius: 0px !important;
background: linear-gradient(to top, darkorange 15%, yellow 40%, green 100%);
}
bar-card-currentbar {
border-radius: 0px !important;
background: linear-gradient(to top, darkorange 15%, yellow 40%, green 100%);
clip-path: inset(calc(100% - var(--bar-percent)) 0 0 0);
}
- type: custom:bar-card
name: Effiz.
direction: up
positions:
name: inside
value: outside
indicator: "off"
icon: "off"
height: 150
width: 80%
unit_of_measurement: "%"
max: 1
entities:
- entity: sensor.huawei_charger_efficiency
card_mod:
style: |
ha-card {
margin-top: -20px;
background: none !important;
border: none;
}
bar-card-backgroundbar {
border-radius: 0px !important;
background: linear-gradient(to top, darkorange 15%, yellow 70%, green 100%);
}
bar-card-currentbar {
border-radius: 0px !important;
background: linear-gradient(to top, darkorange 15%, yellow 70%, green 100%);
clip-path: inset(calc(100% - var(--bar-percent)) 0 0 0);
}
- type: custom:bar-card
name: Volt
direction: up
positions:
name: inside
value: outside
indicator: "off"
icon: "off"
height: 150
width: 80%
unit_of_measurement: V
max: 58
entities:
- entity: sensor.huawei_charger_output_voltage
card_mod:
style: |
ha-card {
margin-top: -20px;
background: none !important;
border: none;
}
bar-card-backgroundbar {
border-radius: 0px !important;
background: linear-gradient(to top, steelblue 35%, green 70%, orange 100%);
}
bar-card-currentbar {
border-radius: 0px !important;
background: linear-gradient(to top, darkorange 35%, yellow 60%, green 100%);
clip-path: inset(calc(100% - var(--bar-percent)) 0 0 0);
}
- type: custom:bar-card
name: Temp
direction: up
positions:
name: inside
value: outside
indicator: "off"
icon: "off"
height: 150
width: 80%
unit_of_measurement: °C
max: 70
entities:
- entity: sensor.huawei_charger_temperature
card_mod:
style: |
ha-card {
margin-top: -20px;
background: none !important;
border: none;
}
bar-card-backgroundbar {
border-radius: 0px !important;
background: linear-gradient(to top, green 15%, yellow 40%, darkorange 75%, red 100%);
}
bar-card-currentbar {
border-radius: 0px !important;
background: linear-gradient(to top, steelblue 15%, green 40%, darkorange 75%, red 100%);
clip-path: inset(calc(100% - var(--bar-percent)) 0 0 0);
}