Moin,
der wird von der HACS Integration Waste Collection Schedule bereitgestellt. ![]()
Ich habe bei mir die Müllkarte über die Trash-Card aus HACS realisiert. Dazu braucht man noch die ICS Kalender Integration, auch über HACS installierbar.
Mein schon geteilter Sensor prüft dann ob übermorgen ein Termin im Abfallkalender anliegt, wenn ja zeigt er mir einen Tag vor der Ziehung das entsprechende Symbol der Tonne an, die herausgestellt werden muss.
Danke, dein Sensor funktioniert
Frohe Weihnachten… ![]() Jetzt konnte ich Abends immer gut an meiner Ausarbeitung zum Dashboard arbeiten und möchte es heute nochmal vorstellen. Ich habe jetzt ebenfalls ein github erstellt und dort alles was ich nutze aufgeführt und für euch bereitgestellt. Schaut also gerne vorbei und bedient euch an Ideen und Codeschnipseln.
Jetzt konnte ich Abends immer gut an meiner Ausarbeitung zum Dashboard arbeiten und möchte es heute nochmal vorstellen. Ich habe jetzt ebenfalls ein github erstellt und dort alles was ich nutze aufgeführt und für euch bereitgestellt. Schaut also gerne vorbei und bedient euch an Ideen und Codeschnipseln. ![]() Ich hoffe alles ordentlich aufbereitet zu haben, steckt doch eine Menge Arbeit darin.
Ich hoffe alles ordentlich aufbereitet zu haben, steckt doch eine Menge Arbeit darin.

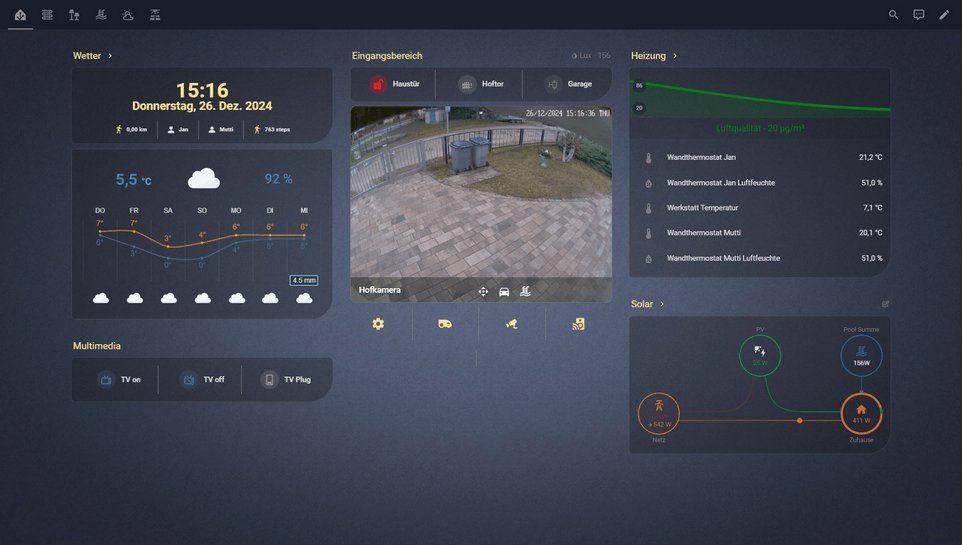
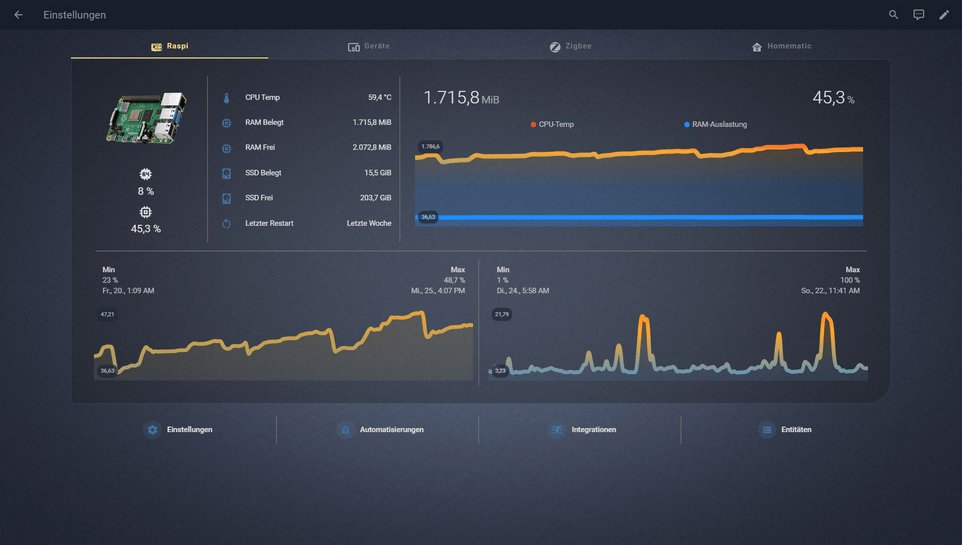
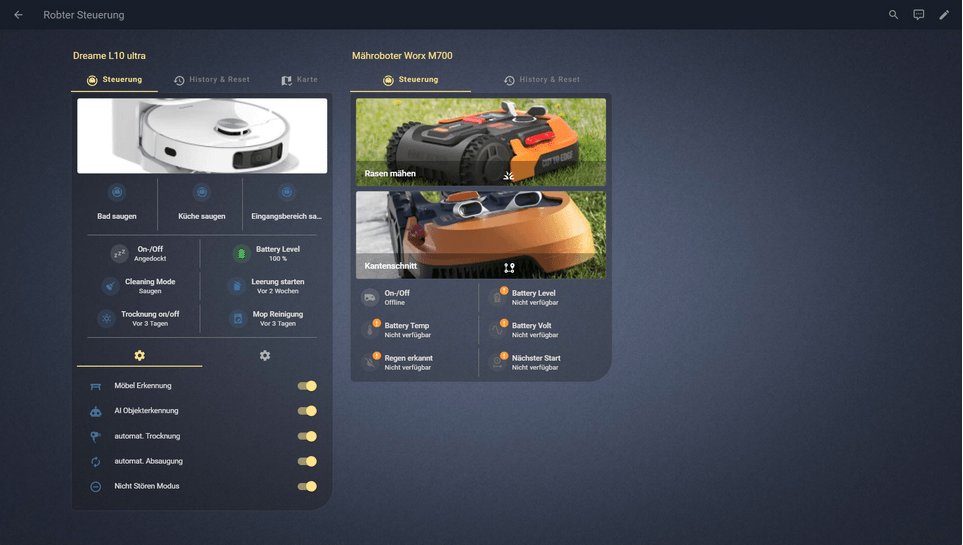
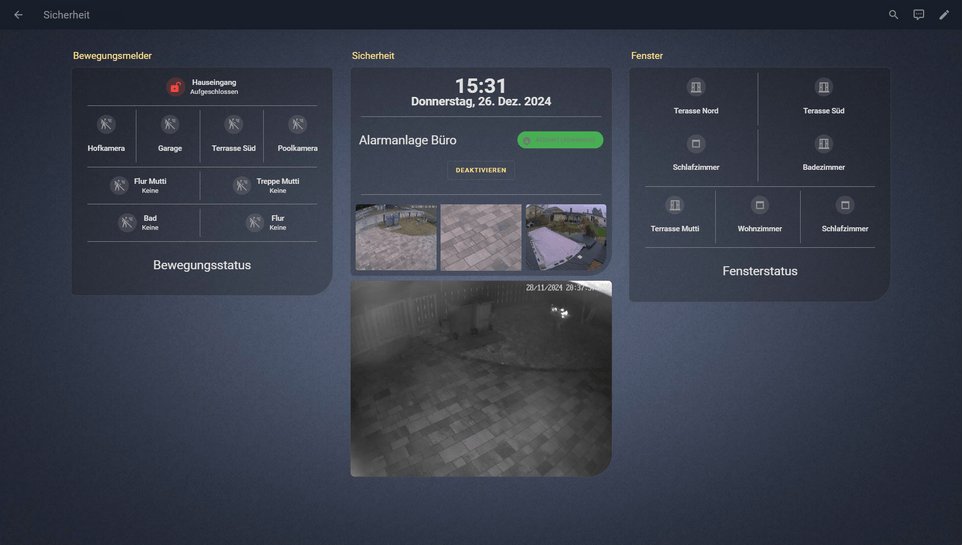
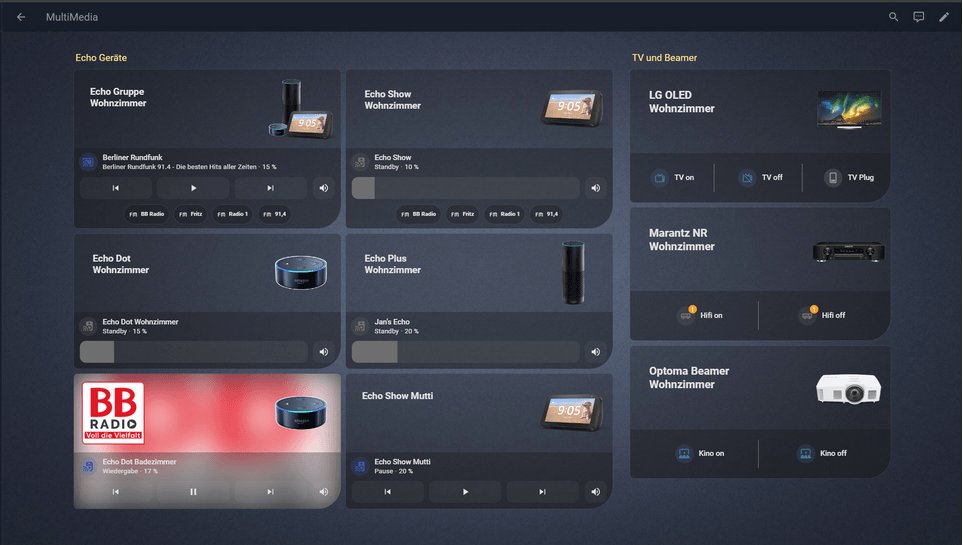
Das Dashboard besteht aus 10 Seiten, davon 6 Hauptseiten und 4 Unterseiten. Die Hauptseiten sind in die Bereiche Startseite/Übersichtseite, Heizung, Licht, Garten, Wetter und Strom aufgeteilt. Die Unterseiten zeigen Infos zu Einstellungen (Geräte, Raspi, Netzwerke), Roboter, Sicherheit und Multimedia an. Alles ist für die Tabletansicht gestaltet, geht aber auch auf dem Handy inzwischen ganz gut. Viele der großen Cards habe ich dazu angepasst, so dass sie im Layout auf dem Handy gebrochen und nicht gequetscht werden.

Die Startseite zeigt zudem sehr viel dynamisch an, im Normalzustand ist sie aufgeräumt. Dazu können per Popup viele wichtige Daten wie Heizung, Strom, Wetter oder weitere Kamera(s) eingeblendet werden. Eine Vorschau (gif) findet ihr im github.
Ich bin denke ich mal noch lange nicht fertig, werde jetzt aber versuchen mein dashboard auf github aktuell zu halten.
Schaut gut aus, danke
Sehr schönes Layout. Wie hast du die Hausansicht gelöst und womit hast du das Haus erstellt/gezeichnet? Früher hatte ich mal einen Grundriss von Innen mit allen Lichtern und Co, aber so eine Aussenansicht wäre schon was feines. ![]()
Ich staune immer, nutzen doch einige den Bildschirmschoner. Meins lasse ich lieber immer aus und nur durch Bewegung einschalten.
ja ich erspare mir hiermit den kiosk-mode oder den fully kiosk browser.
nutzt du nicht den Fully Kiosk Browser? Wie machst du es sonst?
Ja den nutzt glaube ich gefühlt jeder mit Wandtablet. Wenn du deinen Code einfügen möchtest, dann nutze bitte die Formatierung, findest du im Editor beim schreiben.
Da will ich auch mitmachen ![]()
Mein Sscreensaver, muss ich jetzt mit dem Handy ein Bild machen aber ich hoffe man erkennt es.
Hier werden mit die wichtigsten Sachen angezeigt - Uhrzeit - Wetter - Abfallkalender - Außenfühler - Temperatur Netamo Fühler und Kalender (Geburstage/ Ferien/ Feiertage)
Startbildschirm:
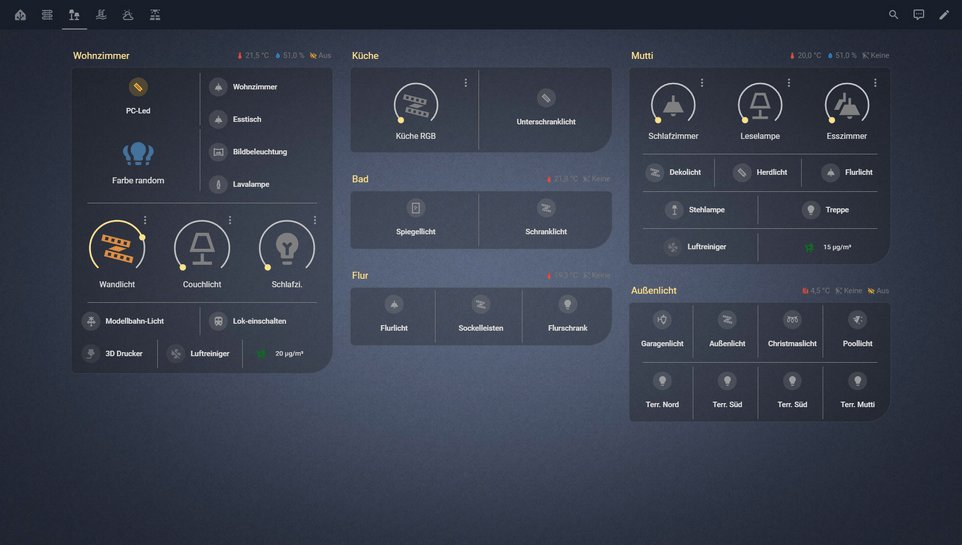
Hier kann man bei den Räume wischen und es werden weiter Daten angezeigt.
wenn man weiter wischt kommen die Einzelnen Thermostate, sobald die Batterie unter 10% ist wird dieses Angezeigt (bei allen Geräten mit Batterie) und ich bekomme eine Meldung aufs Handy
Als nächstes wie ich die Räume aufgebaut habe alle eigentlich gleich
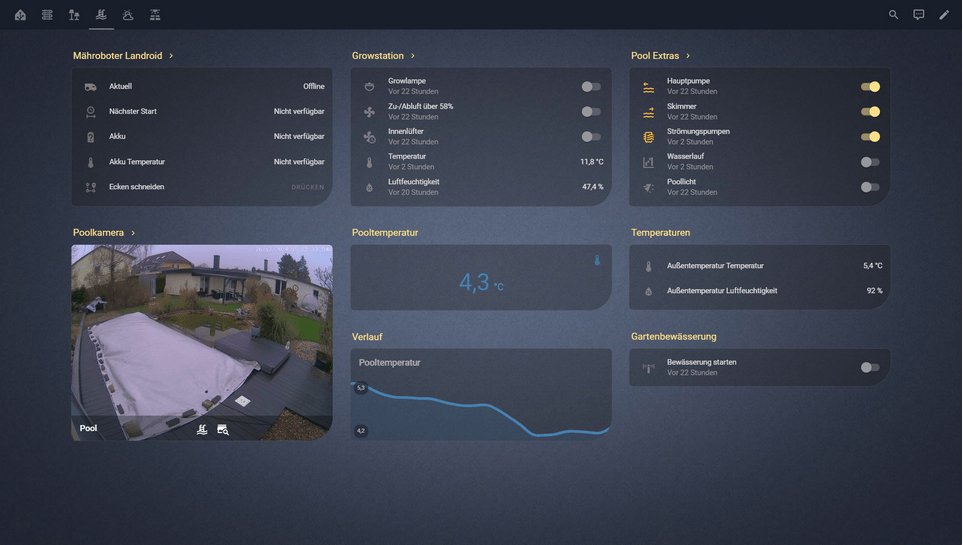
Hier vom Dach (Dysen Fehler weil meine Tochter diesen immer komplett aus macht)
und einmal von Draußen
Ich habe noch ein dashboard fürs Handy gemacht da werden mir die gleichen Sachen wie beim Screensaver angezeigt.
Dann als Test Lauf mein Wall Display - Als Film
ich geht das wischen bei der Lampe noch nicht so gut (will hier über Decke und Stehlampe wischen)
Startbildschirm zeige ich jetzt nicht wird nur Uhr -Temperatur Raum und Feuchtigkeit Raum angezeigt.
So das ist alles ![]()
Würde mich sehr freuen auf Verbesserungen etc.
Gruß
wallpanel:
enabled: true
hide_toolbar: true
hide_sidebar: true
idle_time: 40
screensaver_stop_on_mouse_click: true
screensaver_entity: input_boolean.screensaver
image_url: /
cards:
- type: custom:clock-weather-card
entity: weather.forecast_home
sun_entity: sun.sun
weather_icon_type: line
forecast_rows: 0
locale: de
time_pattern: HH:mm
time_format: 24
date_pattern: cccc, dd. MMM yyyy
hide_today_section: false
hide_forecast_section: true
hide_clock: false
hide_date: true
wp_style:
width: 600px
height: 135px
font-size: 1px
grid-row: 2
grid-column: 1
card_mod:
style: |
ha-card {
zoom: 300%;
font-size: 17px;
width: -2%;
margin-left: -60%;
margin-top: 20%;
background-color: transparent;
text-shadow: 1px 1px 3px black;
border: transparent;
}
- type: markdown
content: .
wp_style:
width: 600px
height: 2px
font-size: 1px
grid-row: 1
grid-column: 1 / span 3
card_mod:
style: |
ha-card {
background: transparent;
border: transparent;
}
- type: custom:mini-graph-card
entities:
- entity: sensor.home_gesamt
name: Solar
color: '#00ff00'
show_state: true
show:
labels: true
name: true
icon: true
font_size: 120
hours_to_show: 24
points_per_hour: 2
line_width: 7
wp_style:
width: 295px
height: 200px
grid-row: 3
grid-column: 2
card_mod:
style: |
ha-card {
background: rgba(18, 18, 18, 0.8);
border: transparent;
}
- type: custom:mini-graph-card
entities:
- entity: sensor.02_akku_delta_2_max_battery_level
name: Akku
color: yellow
show_state: true
show:
labels: true
name: true
icon: true
font_size: 120
hours_to_show: 24
points_per_hour: 2
line_width: 7
wp_style:
width: 295px
height: 200px
grid-row: 3
grid-column: 3
card_mod:
style: |
ha-card {
background: rgba(18, 18, 18, 0.8);
border: transparent;
}
- type: custom:mini-graph-card
entities:
- sensor.home_strompreis
show:
labels: true
color_thresholds:
- value: 0.1
color: '#00ff00'
- value: 0.28
color: '#ffff00'
- value: 0.36
color: '#ff0000'
line_width: 4
font_size: 120
name: Strompreis aktuell
hours_to_show: 24
points_per_hour: 5
icon: mdi:currency-eur
wp_style:
width: 600px
height: 400px
grid-row: 4
grid-column: 2 / span 3
card_mod:
style: |
ha-card {
background: rgba(18, 18, 18, 0.8);
border: transparent;
}
siehe die ersten Zeilen. Da ist alles drin, was man benötigt.
danke für den Hinweis.
sehr schön. auch die shelly displays sind super. wie das du die Stromversorgung realisiert? überall neue dosen gesetzt?
meist aber im preis/leistung unterirdisch. ein 10" fire hd 2023 hat mich 59€ gekostet (im deal), da habe ich gleich 3 bestellt ![]() .
.
Danke, werde ich gleich mal ausprobieren
Da gebe ich Dir recht, aber so was brauche ich nicht in jedem Raum da Killt mich meine Frau ![]()
Teste als nächstes das Sonoff NSPanel Pro kostet so viel wie shelly und evtl. Teste ich noch das Sonoff NSPanel das kostet dann nur noch die Hälfte.
ich will ja damit den Lichtschalter austauschen und nur die Raum Info Anzeigen lassen.
Leider hast Dein dashboard Bilder gelöscht ![]() hätte mir diese gerne auch noch angeschaut.
hätte mir diese gerne auch noch angeschaut.
wie hast du die Tibber strompreisvorschau hinbekommen? ich komme da nur bis dahin, das „Loading“ angezeigt wird.
auch wenn ich nicht gefragt wurde, hier mal der meinige zum vergleichen.
wallpanel:
enabled: false
hide_header: true
hide_toolbar: true
hide_sidebar: true
fullscreen: true
idle_time: 600
screensaver_stop_navigation_path: /Tablet_Test/start?wp_enabled=true
image_url: http://picsum.photos/${width}/${height}?random=${timestamp}
image_fit: cover
image_list_update_interval: 3600
image_order: sorted
image_excludes: []
show_exif_info: false
fetch_address_data: true
exif_info_template: >-
${address.town|address.city!prefix=!suffix= //
}${DateTimeOriginal!options=year:numeric,month:long}
screensaver_entity: input_boolean.firescreensaver
info_animation_duration_x: 30
info_animation_duration_y: 11
info_animation_timing_function_x: ease-in-out
info_animation_timing_function_y: ease-in-out
info_move_pattern: random
info_move_interval: 0
info_move_fade_duration: 2
type: horizontal-stack
cards:
- type: vertical-stack
cards:
- type: custom:digital-clock
- show_current: true
show_forecast: true
type: weather-forecast
entity: weather.munchen_stadt
forecast_type: daily
- show_name: true
show_icon: true
show_state: true
type: glance
entities:
- entity: sensor.naechsteabholung
- entity: sensor.biotonne
- entity: sensor.papiertonne
- entity: sensor.restmuelltonne
state_color: true
- type: glance
entities:
- entity: sensor.eg_aussen_modul_temperatur
- entity: sensor.sensor_terrasse_temperatur
- type: glance
entities:
- entity: sensor.eg_dach_temperatur
- entity: sensor.eg_1_stock_temperatur
- entity: sensor.eg_temperatur
- entity: sensor.eg_keller_temperatur
- type: custom:atomic-calendar-revive
name: Kalender
enableModeChange: true
entities:
- entity: calendar.geburtstage
name: Geburtstage
icon: mdi:cake-variant
showMultiDay: true
- entity: calendar.feiertage_bayer
name: Feiertage Bayern
showMultiDay: true
icon: mdi:bed
- entity: calendar.ferien_bayern
name: Ferien Bayern
maxDaysToShow: 0
showMultiDay: true
icon: mdi:account-school
defaultMode: Event
showDeclined: false
hideFinishedEvents: false
showDate: true
firstDayOfWeek: 1
showDescription: false
showMonth: false
showProgressBar: true
showCurrentEventLine: false
dimFinishedEvents: true
calShowDescription: false
disableCalEventLink: false
disableCalLocationLink: false
disableCalLink: false
showDatePerEvent: false
showTimeRemaining: false
hoursOnSameLine: false
showAllDayHours: false
showNoEventsForToday: true
showFullDayProgress: false
showEventIcon: true
maxDaysToShow: 3