Wetterkarten in Home Assistant einbinden
In diesem Tutorial zeige ich euch, wie ihr Wetterkarten von verschiedenen Anbietern in euer Home Assistant Dashboard einbauen könnt. Wir nutzen dazu entweder die iframe-card oder die picture-card. Außerdem gehe ich auch nochmal kurz auf die Intgration vom DWD ein.
Wir werden folgende Wetterdienste integrieren:
- WetterOnline (Radar)
- Windy:com (Radar)
- DWD (Deutscher Wetterdienst) Wetter, Bilder und Radar
Vorab „Standort anpassen“
Viele dieser Dienste nutzen Längen- und Breitengrade zur Bestimmung des Standorts. Um deine eigenen Koordinaten zu finden:
- Öffne Google Maps
- Klicke auf deinen Standort
- Klicke mit den rechten Maustaste auf den Standort
- Notiere dir die Koordinaten (z. B.
52.520258414185, 13.408173031788094für Berlin) - Ersetze
latundlonin den URLs entsprechend
1. Integration per iFrame-Karte
Die einfachste und schnellste Methode, um eine Wetterkarte direkt in Home Assistant anzuzeigen, ist die iframe-card Website-Karte. Damit kannst du eine beliebige Webseite in dein Dashboard einbetten (Hier wird eine ständige Internetverbindung vorausgesetzt).
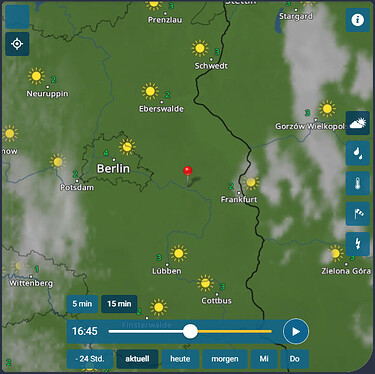
Beispiel: WetterOnline Radar
- type: iframe
url: "https://radar.wo-cloud.com/desktop/wr/interactive?wrx=52.51992265565873,13.407556351950266&wrm=10&wro=true&wrf=true"
aspect_ratio: 100%
![]() Hinweis: Die URL musst du anpassen, um deine Region anzuzeigen. Ändere die Werte
Hinweis: Die URL musst du anpassen, um deine Region anzuzeigen. Ändere die Werte wrx (Längengrad) und wry (Breitengrad) auf deine Koordinaten. Über wrm kannst du den Zoom einstellen, größere Zahl, größerer Zoom.
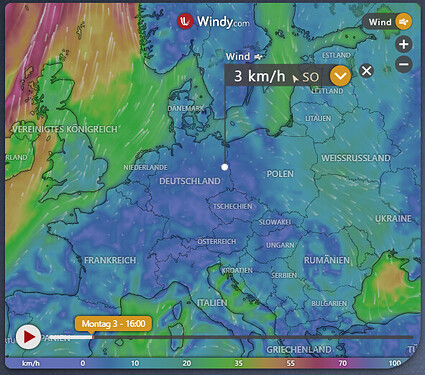
Beispiel: Windy.com
Für Windy:com gibt es ein Tool zum Erstellen eigener Embed-Links. Ihr müsst dann aus dem Iframe nur den Link kopieren:
![]() Hier erstellen
Hier erstellen
Beispiel für eine eingebundene Windkarte:
- type: iframe
url: "https://embed.windy.com/embed2.html?lat=50.0&lon=10.0&zoom=5&level=surface&overlay=wind&menu=&message=&marker=&calendar=&pressure=&type=map&location=coordinates&detail=&detailLat=52.51&detailLon=13.40&metricWind=default&metricTemp=default&radarRange=-1"
aspect_ratio: 100%
Hier kannst du lat (Breitengrad) und lon (Längengrad) für deinen Standort anpassen. Über zoom kann der Zoom bestimmt werden und über wind&menu die Attribute, wie temp, rain usw. Geht aber bequemer über das Tool.
2. Integration per Bild-Karte
Falls der Wetterdienst ein statisches Bild bereitstellt, kannst du es mit einer picture-Karte einbinden. Der DWD stellt sehr viele Wetterdaten als Bildformat zur Verfügung.
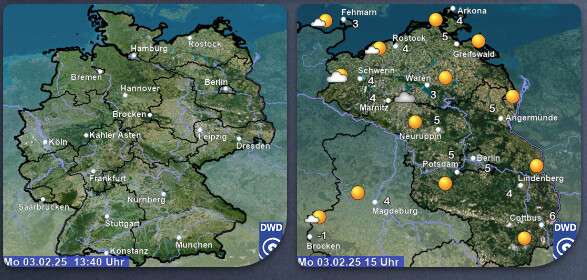
Beispiel für DWD Wetterkarte
type: picture
image: "https://www.dwd.de/DE/wetter/wetterundklima_vorort/_functions/bildgalerie/wetter_aktuell.jpg?view=nasImage&nn=561906"
tap_action:
action: url
url_path: "https://www.dwd.de/DE/wetter/wetterundklima_vorort/berlin-brandenburg/bbb_node.html"
![]() Hinweis: Hier wird das Bild angezeigt und beim Klicken öffnet sich die Webseite mit weiteren Infos. Ihr könnt die tap_action natürlich auch einfach weglassen und nur das Bild anzeigen.
Hinweis: Hier wird das Bild angezeigt und beim Klicken öffnet sich die Webseite mit weiteren Infos. Ihr könnt die tap_action natürlich auch einfach weglassen und nur das Bild anzeigen.
![]() Hinweis: Die DWD-Seiten sind regionsspezifisch, also prüfe die richtige URL für deine Region.
Hinweis: Die DWD-Seiten sind regionsspezifisch, also prüfe die richtige URL für deine Region.
3. DWD Integration für Home Assistant
In Home Assistant wird über Hacs eine Integration für den Deutschen Wetterdienst (DWD) angeboten. Damit kannst du Wetterdaten direkt in dein System einbinden und die Werte beispielsweise für Automatisierungen nutzen.
Einrichtung der DWD Integration
- Öffne Hacs in HA und suche nach DWD
- DWD installieren
- Gehe nach Installation zu
Einstellungen>Integrationen - Suche nach
DWD Wetter - Füge die Integration hinzu und konfiguriere deine Region
Beispiel für eine Einbindung
Sobald die Integration aktiv ist, könnt ihr die Werte in eurem Dashboard anzeigen lassen.
type: entity
entity: weather.deine_Stadt
name: Aktuelles Wetter
type: entity
entity: sensor.deine_Stadt_windgeschwindigkeit
name: Aktuelle Windgeschwindigkeit
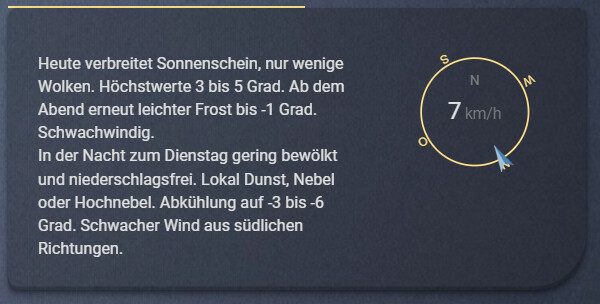
Über eine markdown-card könnt somit auch aus dem Wetterberichtssensor den Wetterbericht für Heute herausfiltern. Geht natürlich auch für mehrere Tage, aber hier am Beispiel für heute.
type: markdown
title: " "
content: >
{% set text =
state_attr('sensor.fuerstenwalde_spree_wetterbericht', 'data')
%} {% if text and '**Detaillierter Wetterablauf:**' in text %}
{% set start = text.find('**Detaillierter Wetterablauf:**') + 31 %}
{% set end = text.find('Am', start) if text.find('Am', start) != -1 else None %}
{{ text[start:end].strip() if end else text[start:].strip() }}
{% else %}
Keine Wetterdaten verfügbar.
{% endif %}
Die Frage kommt bestimmt, daher gleich vorweg rechts ist die compass-card für die Wingeschwindigkeit zu sehen.
So, jetzt habt ihr alle wichtigen Werkzeuge für eure eigene Wetterkarte in Home Assistant. ![]() Wenn ich noch was wichtiges vergessen habe, schreibt mir bitte, dann kann ich das gerne noch ergänzen. Welche Integrationen nutzt ihr für das Wetter oder habt ihr eigene Wetterstationen?
Wenn ich noch was wichtiges vergessen habe, schreibt mir bitte, dann kann ich das gerne noch ergänzen. Welche Integrationen nutzt ihr für das Wetter oder habt ihr eigene Wetterstationen? ![]()