hab ein Neues Thema erstellt
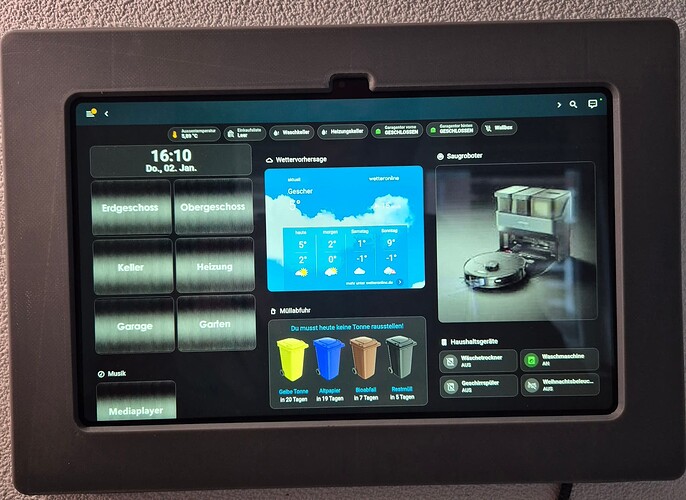
Wand Panel
die Anordnung der Kacheln (hoffe das sagt man so) mit dem halben Kreis rechts unten kenne ich noch von IoBroker.
wie gesagt ein Dunkles Design würde mir 100% besser gefallen aber Ober schlägt einfach den Unter ![]()
Mache da ruhig ein Thema auf, wird langsam auch unpassend für diesen Thread. Die NS Panel sind ja wirklich teurer geworden, aber kosten doch nur die Hälfte zu den anderen beiden. Stimmt schon, man ist nicht komplett frei, aber das stört mich nicht. Die Teile sind nur für den schellen Blick und Kontrolle gedacht. ![]()
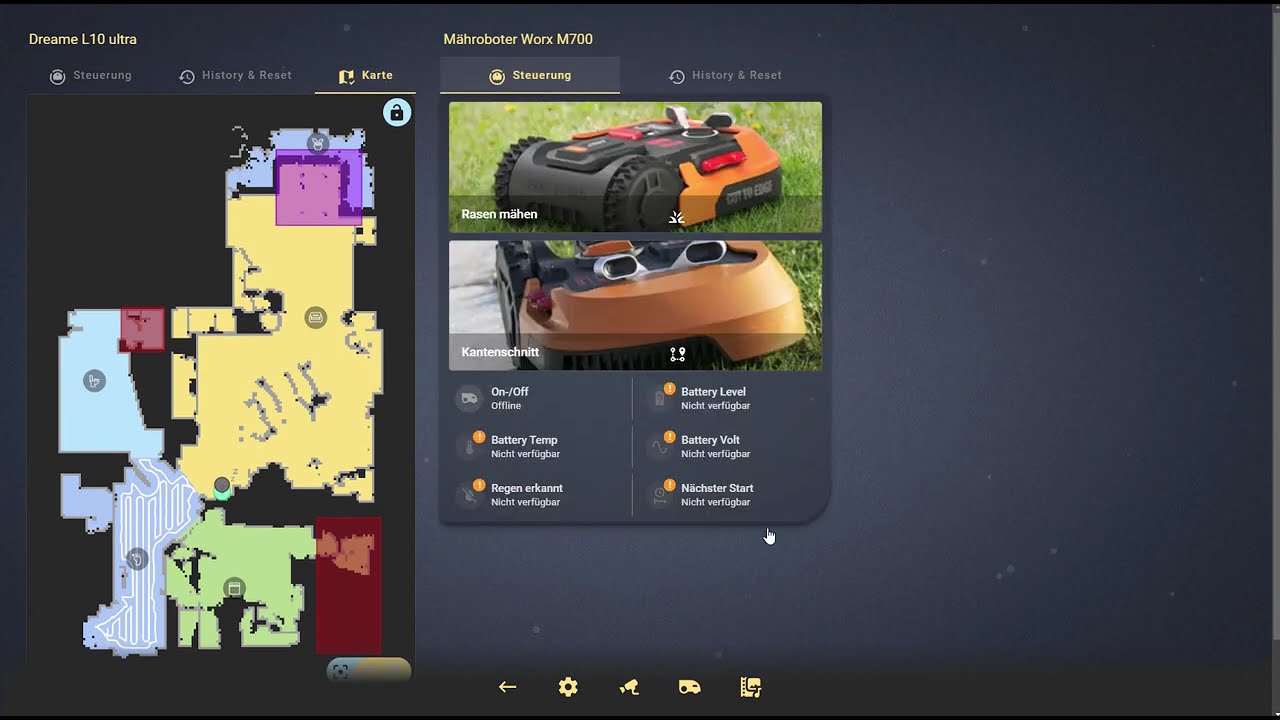
@Lewe cooles Bild vom Staubsauger. ![]()
ja…… erinnert mich daran, das ich meinen auch noch integrieren muss ![]()
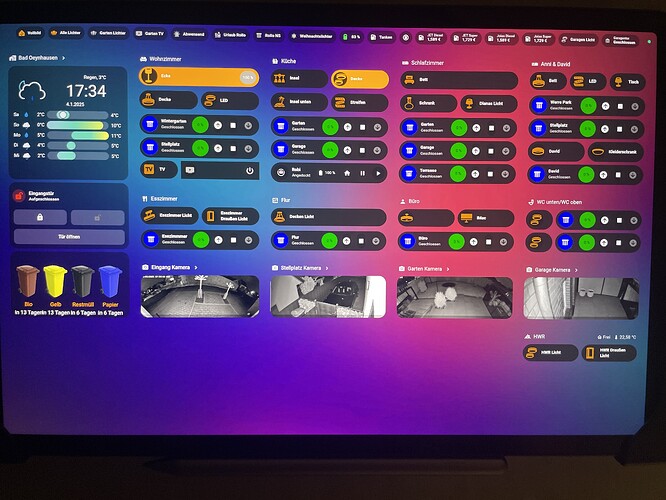
Du bist glaube ich im falschen Thread gelandet. ![]() Aber wir freuen uns auch hier über neuen Input. Das Kreisdigramm mit der aktuellen Wattanzeige für Geräte ist ganz cool.
Aber wir freuen uns auch hier über neuen Input. Das Kreisdigramm mit der aktuellen Wattanzeige für Geräte ist ganz cool.
Auch ein schickes Design. Du hast viel mit bubble cards gearbeitet. Ist das Wetter auch damit gemacht?
Ja mit Bubble cards hat man viele Möglichkeiten, z.B bei der Abdeckung kann man mehrere Buttons einfügen. Die Wetterkarte ist von Type custom clock weather Card aber nicht mit bubble Card
Du kannst auch gerne mal bei mir im github vorbeischauen, falls du es noch nicht kennst. Vielleicht ist für dich was passendes dabei. Ich versuche dort mein Dashboard auf dem laufenden Stand zu halten.
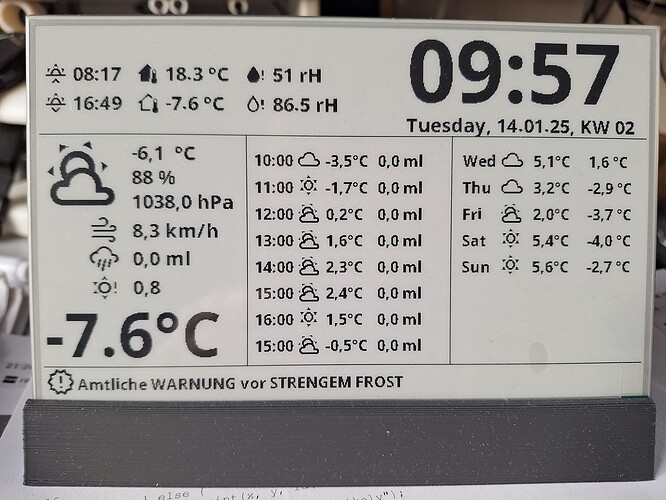
Hier ein etwas anderes „Dashboard“ - Wetterstation mit e-Paper-Display:.
Zufällig habe ich bei Youtube dieses Video von Tech Dregs gefunden https://www.youtube.com/watch?v=qJuF58CjwIA&t=3s
Da ich noch ein altes 7.5 inch Waveshare e-Paper-Display hatte habe ich es einfach mal probiert.
Hierbei ist folgendes herausgekommen:
Hallo,
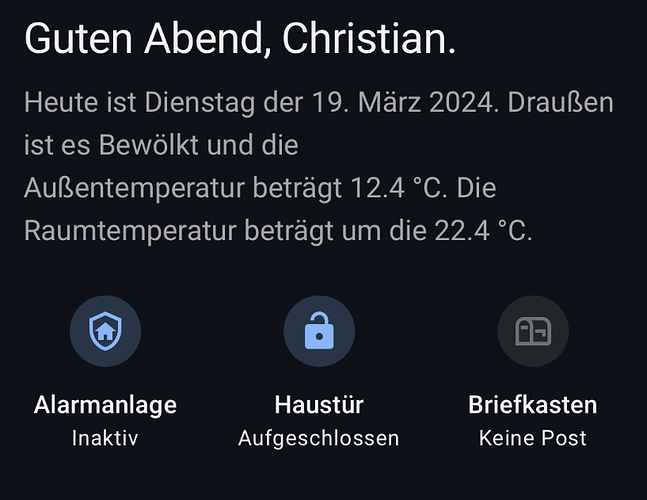
Du hast auf Deiner Github Seite den Screenshot für Deine Mobile Ansicht reingebracht. Darf ich nach dem yaml Code fragen für die oberste Info mit der Mushroom Title Card und den 3 darunterliegenden Entitys für Schloss, Briefkasten etc ?
Ich finde nur den Desktop Code
Dank Dir
Kann man auf seinem github finden. ![]() Zeile 79-99 ist die custom:mushroom-title-card definiert.
Zeile 79-99 ist die custom:mushroom-title-card definiert.
Aber das ist nicht die Mobile Ansicht. Er hat auf seinem Github noch ein Bild von seiner Mobile Ansicht eingefügt mit schönen runden Statusanzeigen unter dem Text. So wollte ich das auch ![]()
Na klar ist das der Code, da gibt es keinen Unterschied zwischen Mobile und Desktopansicht. Er verwendet eine Grid-Card, dadurch wird auf mobile das Design gebrochen. Wenn du den Teil mit den drei Button noch haben möchtest, dann musst du einfach unter den bereits genannten Zeilen noch ein paar mehr kopieren. Hier mal der Auszug:
type: custom:layout-card
layout_type: custom:grid-layout
layout:
margin: 0
cards:
- type: custom:swipe-card
parameters:
enabled: true
slidesPerView: 3
enable_mouse_swipe: true
width: 360
breakpoints:
"800":
enabled: true
slidesPerView: 3
width: 360
"1024":
enabled: true
slidesPerView: 3
width: 600
cards:
- type: custom:state-switch
entity: mediaquery
states:
"(min-width: 1024px)":
type: custom:mushroom-entity-card
entity: alarm_control_panel.safe_alarm_panel
name: Alarmanlage
icon: mdi:shield-home-outline
card_mod:
style: >-
ha-card {background: none; flex-direction: inherit
!important;}
"(max-width: 1023.99px)":
type: custom:mushroom-entity-card
entity: alarm_control_panel.safe_alarm_panel
name: Alarmanlage
icon: mdi:shield-home-outline
card_mod:
style: "ha-card {background: none;}"
layout: vertical
- type: custom:state-switch
entity: mediaquery
states:
"(min-width: 1024px)":
type: custom:mushroom-entity-card
entity: lock.haustur
name: Haustür
card_mod:
style: >-
ha-card {background: none; flex-direction: inherit
!important;}
"(max-width: 1023.99px)":
type: custom:mushroom-entity-card
entity: lock.haustur
name: Haustür
card_mod:
style: >-
ha-card {background: none; flex-direction: inherit;
!important}
layout: vertical
- type: custom:state-switch
entity: mediaquery
states:
"(min-width: 1024px)":
type: custom:mushroom-template-card
primary: Briefkasten
name: Briefkasten
secondary: >-
{% if is_state('input_boolean.briefkasten_status',
'on') %}
Post ist da
{% else %}
Keine Post
{% endif %}
icon: >-
{% if is_state('input_boolean.briefkasten_status',
'on') %}
mdi:mailbox-up-outline
{% else %}
mdi:mailbox-outline
{% endif %}
icon_color: >-
{% if is_state('input_boolean.briefkasten_status',
'on') %}
var(--rgb-accent-color)
{% endif %}
card_mod:
style: >-
ha-card {background: none; flex-direction: inherit
!important;}
"(max-width: 1023.99px)":
type: custom:mushroom-template-card
primary: Briefkasten
name: Briefkasten
secondary: >-
{% if is_state('input_boolean.briefkasten_status',
'on') %}
Post ist da
{% else %}
Keine Post
{% endif %}
icon: >-
{% if is_state('input_boolean.briefkasten_status',
'on') %}
mdi:mailbox-up-outline
{% else %}
mdi:mailbox-outline
{% endif %}
icon_color: >-
{% if is_state('input_boolean.briefkasten_status',
'on') %}
var(--rgb-accent-color)
{% endif %}
card_mod:
style: >-
ha-card {background: none; flex-direction: inherit;
!important}
layout: vertical
Hi,
wie der Vorredner schon sagte es ist egal ob mobile oder Desktop. auf beiden wird der selbe code genutzt. und mit der layout card je nach gerät angepasst. Ich muss aber zugeben das der Code mittlerweile veraltet ist und ich komplett umgestellt habe auf das neue layout system von home assistant. Der code müsste aber noch der selbe sein. Wichtig ist wenn es auf mobile und desktop funktionieren soll ist das die custom layout card vorhanden ist. Gibt es im HACS Store.
type: custom:layout-card
layout_type: custom:grid-layout
layout:
grid-template-columns: auto min-content
grid-template-rows: auto
mediaquery:
"(min-width: 1024px)":
grid-template-columns: auto 600px
"(min-width: 768px)":
grid-template-columns: auto 360px
"(max-width: 768px)":
grid-template-columns: calc(100vw - 16px)
margin: 0
cards:
- type: custom:mushroom-title-card
title: >-
{% if now() > today_at('18:00') %}Guten Abend{% elif now() >
today_at('15:00') %}Guten Nachmittag{% elif now() >
today_at('12:00') %}Guten Mittag{% elif now() > today_at('4:00') %}Guten Morgen{% else %}Gute Nacht{% endif %}, {{ user }}.
subtitle: >-
Heute ist {{
['Montag','Dienstag','Mittwoch','Donnerstag','Freitag','Samstag','Sonntag'][now().weekday()]
}} der {{ now().day }}. {{['Januar','Februar','März','April','Mai','Juni','Juli','August','September','Oktober','November','Dezember'][now().month-1]
}} {{ now().year}}. Draußen ist es {{ state_translated("weather.emden_emden") }} und die
Außentemperatur beträgt {{ states('sensor.boiler_outside_temperatur',
with_unit=True) }}. Die Raumtemperatur beträgt um die {{
states('sensor.boiler_room_temperatur', with_unit=true) }}.
subtitle_tap_action:
action: none
alignment: start
- type: conditional
conditions:
- condition: screen
media_query: "(min-width: 768px)"
card:
square: false
type: grid
cards:
- type: custom:mushroom-entity-card
entity: alarm_control_panel.alarmanlage
name: Alarmanlage
icon: mdi:shield-home-outline
card_mod:
style: "ha-card {background: none;}"
- type: custom:mushroom-entity-card
entity: lock.nuki_bridge_haustuer
name: Haustür
card_mod:
style: "ha-card {background: none;}"
- type: custom:mushroom-template-card
primary: Briefkasten
name: Briefkasten
secondary: |-
{% if is_state('input_boolean.briefkasten_status', 'on') %}
Post ist da
{% else %}
Keine Post
{% endif %}
icon: |-
{% if is_state('input_boolean.briefkasten_status', 'on') %}
mdi:mailbox-up-outline
{% else %}
mdi:mailbox-outline
{% endif %}
icon_color: |-
{% if is_state('input_boolean.briefkasten_status', 'on') %}
var(--rgb-accent-color)
{% endif %}
card_mod:
style: "ha-card {background: none;}"
columns: 3
view_layout:
place-self: center auto
- type: conditional
conditions:
- condition: screen
media_query: "(min-width: 0px) and (max-width: 767px)"
card:
square: false
type: grid
cards:
- type: custom:mushroom-entity-card
entity: alarm_control_panel.alarmanlage
name: Alarmanlage
icon: mdi:shield-home-outline
card_mod:
style: "ha-card {background: none;}"
layout: vertical
- type: custom:mushroom-entity-card
entity: lock.nuki_bridge_haustuer
name: Haustür
card_mod:
style: "ha-card {background: none;};"
layout: vertical
- type: custom:mushroom-template-card
primary: Briefkasten
name: Briefkasten
secondary: |-
{% if is_state('input_boolean.briefkasten_status', 'on') %}
Post ist da
{% else %}
Keine Post
{% endif %}
icon: |-
{% if is_state('input_boolean.briefkasten_status', 'on') %}
mdi:mailbox-up-outline
{% else %}
mdi:mailbox-outline
{% endif %}
icon_color: |-
{% if is_state('input_boolean.briefkasten_status', 'on') %}
var(--rgb-accent-color)
{% endif %}
card_mod:
style: "ha-card {background: none;}"
layout: vertical
columns: 3
view_layout:
place-self: auto auto
view_layout:
grid-column: 1/-1
layout_options:
grid_columns: 12
grid_rows: auto
Ich hatte letzte Woche ein Video von meinem Dashboard erstellt und ganz vergessen es hier zu zeigen. Im meinem Github ist es schon hinterlegt. Sicherlich kann man sich so einen besseren Eindruck verschaffen, statt über Fotos oder GIFs. Ein paar neue Dinge sind schon wieder hinzugekommen, aber zeigt die Aufbau doch sehr schön. ![]()